具有区域的可调用 Firebase Cloud 函数无法正常工作
我正在尝试从我的 Vue.js 应用程序调用已经成功部署的 Firebase Cloud Function。该函数需要从该区域运行europe-west3。
我有一个单击按钮,然后运行该call()方法:
<script>
import { functions } from '@/firebase'
export default {
methods: {
call() {
const callFunction = functions('europe-west3').httpsCallable('orgNew') // Error points to this line of code
callFunction( { name: 'John Doe'}).then(result => {
console.log(result.data)
})
}
}
}
</script>
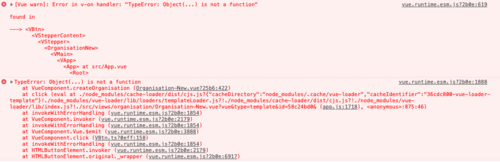
不幸的是,这不起作用,我在控制台中收到以下错误:

在我的firebase.js文件中,我导入Firebase并创建了一些助手:
import firebase from 'firebase/app'
import 'firebase/auth'
import 'firebase/firestore'
import 'firebase/functions'
let firebaseConfig = { // API KEYS AND CONFIG };
firebase.initializeApp(firebaseConfig)
var db = firebase.firestore()
const auth = firebase.auth()
const functions = firebase.functions()
export {
db,
auth,
functions
}
非常感谢帮助!
 缥缈止盈
缥缈止盈1回答
-

陪伴而非守候
firebase.functions()您的代码已从 firebase.js导出。它不是一个函数,但您的导入代码像函数一样调用它。这就是错误消息所说的,你做错了。不用导出firebase.functions(),只需导出firebase.functions,这是一个可用于初始化区域的函数。要么使用它,要么导出firebase.functions("europe-west3"),在导入代码中将其用作functions.httpsCallable().请注意,您当前的区域字符串中有一个拼写错误。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript