使 Material UI 自动完成以编程方式获得焦点
我正在开发一个项目,该项目结合了反应数据表和 Material UI Autocomplete 来模拟 Excel 单元格内的下拉菜单。基本要求包括在自动完成获得焦点时允许用户输入或选择选项之一。这就是我的问题所在。由于自动完成功能嵌套在单元格内,因此当选择父单元格时(例如,使用键盘箭头),它不会自动获得焦点。
到目前为止,我尝试使用 refs 以便我能够.current.focus()使用如下所示的内容进行调用:
const inputRef = useRef();
useEffect = (() => {
if (selected) {
inputRef.current.focus();
}
}, [selected]);
其中selected是我从父单元格传递到自动完成功能的布尔属性。换句话说,我试图以某种方式使其在selectedis时以编程方式获得焦点true。如果您有任何提示或想法可以使其发挥作用,或者我可以研究其他潜在的方法,我将不胜感激。
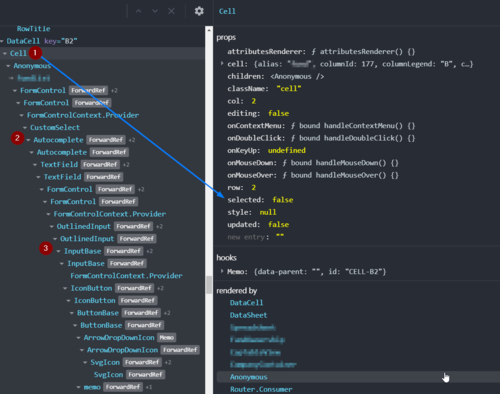
编辑:这是 React 开发工具中所示的组件树。检查自动完成后,它不会公开focus()方法。我看到树下有输入,但我不清楚如何将焦点集中在它们上,以及这是否会导致自动完成获得焦点。

父(实际上是祖先)单元格组件。这是我有
selected道具的地方。Material UI 自动完成。
输入
 撒科打诨
撒科打诨浏览 133回答 1
1回答
-

阿波罗的战车
TLDR:您需要将引用添加到 AutocompleterenderInput属性中的 TextField 元素。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript