Vue.js v-for 列表项,通过 id 查找数组对象
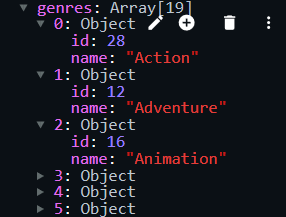
所以我有一个来自 json 的对象数组,如下所示:

我正在生成一个<ul>,并为每个<li>我从 API 获取一个 ID:
<ul>
<li v-for="genre in movie.genre_ids">
{{ genre }} // 19
</li>
</ul>
我不想显示数字,我想要类型的名称,它是包含该 ID 的对象的同级。
我怎样才能做到这一点?
 肥皂起泡泡
肥皂起泡泡浏览 254回答 1
1回答
-

海绵宝宝撒
将数组转换genres为一个以 ID 为键的对象:computed: { genresFormatted() { const genres = {}; this.genres.forEach(genre => { genres[genre.id] = genre.name; }); return genres; }}name现在循环时获取属性要容易得多:<li v-for="id in movie.genre_ids" :key="id"> {{ genresFormatted[id] }}</li>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript