如何在表单顶部显示加载指示器?
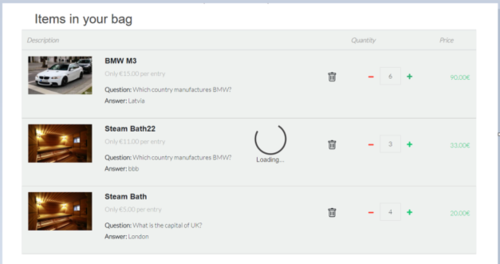
我试图在表单顶部显示加载指示器(以覆盖它),但很难做到这一点......

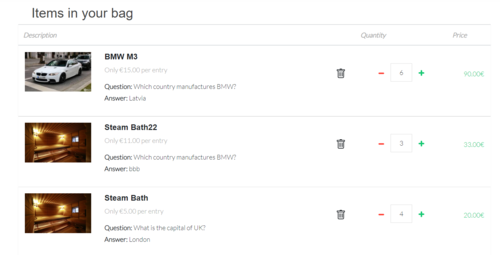
我想在单击垃圾箱/减号或加号时显示加载指示器。我正在使用 React.js + MobX。我确实有一个布尔标志,但是很难实现将加载指示器实际放置在表单顶部(不破坏样式......)
购物车源代码:
import React, { useEffect, useContext } from "react";
import { Container, Row, Col } from "react-bootstrap";
import PromotionalCode from "./PromotionalCode";
import { observer } from "mobx-react-lite";
import { RootStoreContext } from "../../app/stores/rootStore";
import CartBody from "./CartBody";
import CartSummary from "./CartSummary";
import BasicSpinner from "../../app/common/spinners/BasicSpinner";
import Section from "../../app/common/Page/Section";
import TextContainer from "../../app/common/Page/TextContainer";
const Cart = () => {
const rootStore = useContext(RootStoreContext);
const {
cart,
total,
discount,
subtotal,
loadingCart,
loadCartOnSignIn,
loadGuestCart,
isChangingQuantity,
} = rootStore.cartStore;
const { isLoggedIn } = rootStore.userStore;
useEffect(() => {
if (isLoggedIn) {
loadCartOnSignIn();
} else {
loadGuestCart();
}
}, [loadCartOnSignIn, loadGuestCart]);
if (loadingCart)
return (
<div className="mt-5">
<BasicSpinner />
</div>
);
return (
<Section className="checkout p-0">
<TextContainer style={{ padding: "2rem 2rem 0 2rem" }}>
<h2 className="font-weight-bold">Cart</h2>
<p>The competition tickets currently added in the cart.</p>
</TextContainer>
<Container className="cart pt-0">
{loadingCart ? (
<BasicSpinner />
)
期望的结果是这样的:

 收到一只叮咚
收到一只叮咚1回答
-

临摹微笑
您可以对叠加和微调器使用绝对定位。只需将它们呈现在表单内的底部即可。.form { // use relative on your form position: relative;}.overlay { position: absolute; // this will stretch overlay to fill width and height of form top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, 0.1); // some transparent grey color}.spinner { position: absolute; // this will place spinner in center of form top: 50%; left: 50%; transform: translate(-50%, -50%);}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript