在两个html之间添加空格
我想在时间戳和 id 之间添加一些空格,这是我编写的代码。我怎样才能做到这一点?
CSS:
.body {
flex: 0.8;
padding: 30px;
}
.Upbox {
padding: 20px;
border: 1px solid;
}
.box {
display: inline-flex;
bottom: 0;
right: 0;
float: right;
}
html + JavaScript:
<div className="body">
{forum.map((item) => (
<div className="Upbox">
<h2>{item.post_content}</h2>
<div className="box">
<h5>{item.post_date}</h5>
<h5>{item.user_id}</h5>
</div>
</div>
))}
</div>
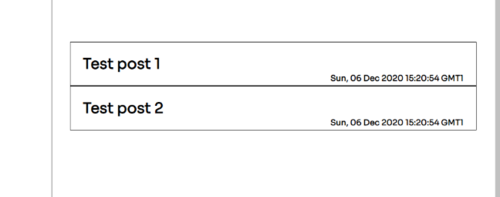
看起来我想在 Sun, 06 Dec 2020 15:20:54 GMT 1 之间添加空格:

 三国纷争
三国纷争浏览 158回答 1
1回答
-

慕勒3428872
普通的空白可能会解决您的问题,但如果您在 CSS 中使用填充,效果会更好。h5 { padding-right: 4px; }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript