Android约束布局中如何均匀分布对象?
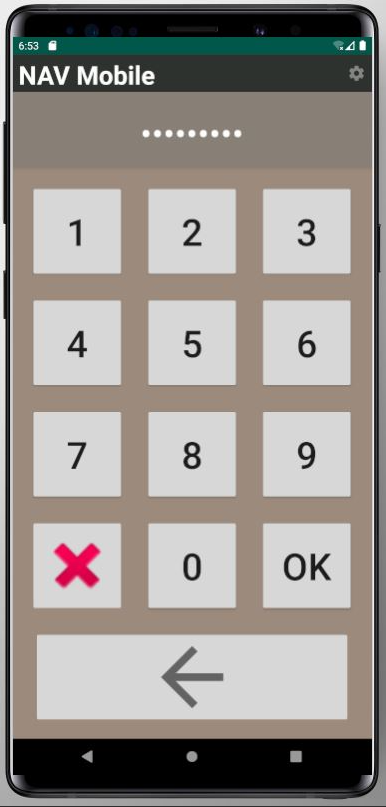
我创建了一个数字键盘,输入密码即可进入另一个活动,它工作得很好,但布局很混乱。在我的屏幕截图中,您可以看到它是一个简单的数字键盘,但我的按钮大小为 46dp。当我切换到另一个模拟器或部署到我自己的具有相同尺寸的设备时,它会将按钮放在整个屏幕上。它需要看起来像任何 Android 设备上的屏幕截图,至少在纵向模式下。

我发现类似的问题没有帮助,因为它们使用了线性布局。如果可能的话,我想在约束布局中执行此操作。我来自网络开发背景,所以我通常会使用 % 来处理宽度/高度,但不确定它在 Android 开发中是如何工作的。
我只是在示例代码中放入 1 个按钮,因为除了值和约束关系之外,所有其他按钮几乎都是相同的。
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#9C8A7C"
tools:context=".PswdActivity">
<Button
android:id="@+id/button5"
android:layout_width="125dp"
android:layout_height="125dp"
android:layout_marginStart="24dp"
android:layout_marginTop="24dp"
android:layout_marginEnd="24dp"
android:textSize="50sp"
android:text="5"
android:onClick="btnEnterCode"
app:layout_constraintEnd_toStartOf="@+id/button6"
app:layout_constraintStart_toEndOf="@+id/button4"
app:layout_constraintTop_toBottomOf="@+id/button2" />
 尚方宝剑之说
尚方宝剑之说3回答
-

慕斯王
我认为,网格布局更适合此目的,因为按钮看起来像网格。这将适合任何屏幕。<?xml version="1.0" encoding="utf-8"?><GridLayout xmlns:android="http://schemas.android.com/apk/res/android" android:padding="20dp" android:layout_width="match_parent" android:layout_height="match_parent" android:columnCount="3" android:rowCount="5" android:background="#fff" > <Button android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_columnWeight="1" android:layout_rowWeight="1"/> <Button android:layout_columnWeight="3" android:layout_rowWeight="1" android:layout_columnSpan="3" /></GridLayout> -

桃花长相依
<Button android:id="@+id/three" android:layout_width="60dp" android:layout_height="60dp" android:layout_alignParentTop="true" android:layout_marginStart="2dp" android:layout_marginTop="4dp" android:background="?attr/selectableItemBackgroundBorderless" android:clickable="true" android:focusable="true" android:text="@string/three" android:textColor="@color/colorPrimaryDark" android:textSize="18sp" app:layout_column="2" app:layout_constraintEnd_toStartOf="@+id/button2" app:layout_constraintHorizontal_bias="0.5" app:layout_constraintStart_toEndOf="@+id/two" app:layout_constraintTop_toBottomOf="@+id/six" app:layout_row="2" />你可以使用它,就像我在 Framelayout 中使用这种类型的视图制作计算器一样,如果你想要完整的 xml 代码,我可以与你分享 -

有只小跳蛙
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><Button android:id="@+id/button1" android:layout_width="0dp" android:layout_height="0dp" android:text="1" app:layout_constraintEnd_toStartOf="@id/button2" app:layout_constraintHeight_percent="0.19" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@id/button2" app:layout_constraintWidth_percent="0.3" /><Button android:id="@+id/button2" android:layout_width="0dp" android:layout_height="0dp" android:text="2" app:layout_constraintBottom_toTopOf="@id/button5" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHeight_percent="0.19" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintWidth_percent="0.3" /><Button android:id="@+id/button3" android:layout_width="0dp" android:layout_height="0dp" android:text="3" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHeight_percent="0.19" app:layout_constraintStart_toEndOf="@id/button2" app:layout_constraintTop_toTopOf="@id/button2" app:layout_constraintWidth_percent="0.3" /><Button android:id="@+id/button4" android:layout_width="0dp" android:layout_height="0dp" android:text="4" app:layout_constraintEnd_toStartOf="@id/button5" app:layout_constraintHeight_percent="0.19" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@id/button5" app:layout_constraintWidth_percent="0.3" /><Button android:id="@+id/button5" android:layout_width="0dp" android:layout_height="0dp" android:text="5" app:layout_constraintBottom_toTopOf="@id/button8" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHeight_percent="0.19" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@id/button2" app:layout_constraintWidth_percent="0.3" /><Button android:id="@+id/button6" android:layout_width="0dp" android:layout_height="0dp" android:text="6" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHeight_percent="0.19" app:layout_constraintStart_toEndOf="@id/button5" app:layout_constraintTop_toTopOf="@id/button5" app:layout_constraintWidth_percent="0.3" /><Button android:id="@+id/button7" android:layout_width="0dp" android:layout_height="0dp" android:text="7" app:layout_constraintEnd_toStartOf="@id/button8" app:layout_constraintHeight_percent="0.19" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@id/button8" app:layout_constraintWidth_percent="0.3" /><Button android:id="@+id/button8" android:layout_width="0dp" android:layout_height="0dp" android:text="8" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHeight_percent="0.19" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintWidth_percent="0.3" /><Button android:id="@+id/button9" android:layout_width="0dp" android:layout_height="0dp" android:text="9" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHeight_percent="0.19" app:layout_constraintStart_toEndOf="@id/button8" app:layout_constraintTop_toTopOf="@id/button8" app:layout_constraintWidth_percent="0.3" /><Button android:id="@+id/button10" android:layout_width="0dp" android:layout_height="0dp" android:text="X" app:layout_constraintEnd_toStartOf="@id/button11" app:layout_constraintHeight_percent="0.19" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="@id/button11" app:layout_constraintWidth_percent="0.3" /><Button android:id="@+id/button11" android:layout_width="0dp" android:layout_height="0dp" android:text="0" app:layout_constraintBottom_toTopOf="@id/button13" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHeight_percent="0.19" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@id/button8" app:layout_constraintWidth_percent="0.3" /><Button android:id="@+id/button12" android:layout_width="0dp" android:layout_height="0dp" android:text="OK" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHeight_percent="0.19" app:layout_constraintStart_toEndOf="@id/button11" app:layout_constraintTop_toTopOf="@id/button11" app:layout_constraintWidth_percent="0.3" /><Button android:id="@+id/button13" android:layout_width="0dp" android:layout_height="0dp" android:text="back" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHeight_percent="0.19" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toBottomOf="@id/button11" app:layout_constraintWidth_percent="0.95" />此布局适用于任何屏幕尺寸或方向。纵向:横向方向:
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 Java
Java