如何显示水平 Recyclerview - 显示水平项目时遇到问题
我想在 recyclerview 中显示水平项目,但我已经尝试过,但没有成功,只显示具有放大宽度的水平项目。
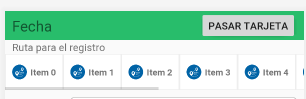
在Android Studio中按我想要的方式显示

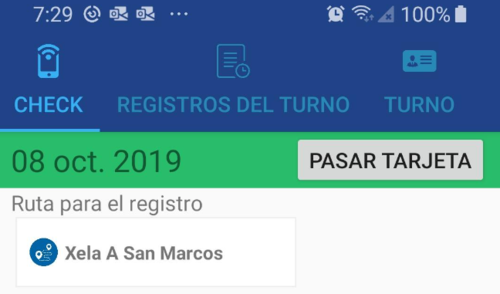
但在我的移动设备中运行时,告诉我

这些项目是宽度换行的,但其他项目在滚动后出现,与我的上一个项目分开。
这是我的代码。
项目清单
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:id="@+id/linearFondo"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="@drawable/item_list_sel"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView2"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_gravity="center"
app:srcCompat="@drawable/ruta"
tools:srcCompat="@drawable/ruta" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="5dp"
android:orientation="vertical">
<TextView
android:id="@+id/tnombre"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ellipsize="end"
android:inputType="textMultiLine"
android:lines="1"
android:textAppearance="@style/TextAppearance.AppCompat.Medium"
android:textSize="12sp"
android:textStyle="bold"></TextView>
</LinearLayout>
</LinearLayout>
</LinearLayout>
 PIPIONE
PIPIONE3回答
-

翻过高山走不出你
如果其他人有这个问题,我修复了在片段类中添加这一行。rlista.setHasFixedSize(true); -

紫衣仙女
在您的 recyclerview 项目布局中,将这 2 个文本视图 [tnombre 和 thorarios] 的宽度更新为 wrap_content<LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="5dp" android:orientation="vertical"> <TextView android:id="@+id/tnombre" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ellipsize="end" android:inputType="textMultiLine" android:lines="1" android:textAppearance="@style/TextAppearance.AppCompat.Medium" android:textSize="12sp" android:textStyle="bold"></TextView> <TextView android:id="@+id/thorarios" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:textAppearance="@style/TextAppearance.AppCompat.Small" android:textColor="@color/colorPrimary" android:textSize="10sp" android:visibility="gone"></TextView> </LinearLayout> -

慕尼黑5688855
我想你只需在你的类适配器中添加notifyDataSetChangedpublic rutaSelAdapter(List<Ruta> l, onItemClick onclick) { lista = l; this.onItemClick = onclick; if (l.size() > 0) setSelectedItem(l.get(0)); notifyDataSetChanged(); }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 Java
Java