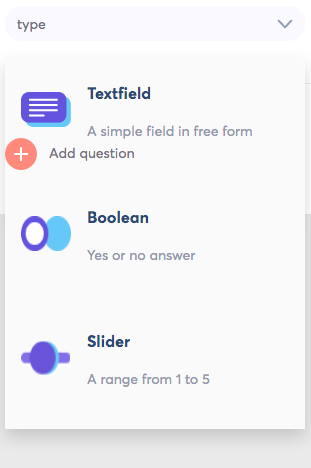
下拉内容后面的元素显示在前面/与下拉内容一起显示
这就是发生的事情,添加问题 div 不应该在那里......它位于下拉内容的后面。我尝试将“添加问题”div 的 z 索引设置为小于下拉内容的 z 索引的数字,但即使在添加 !important 到“添加问题”div 的 z 索引后,它仍然出现。任何见解将不胜感激。

这是我的代码:
<div v-for="(q, i) in questions" :key="i" class="d-flex flex-column">
<p class="formTitle" style="margin-top: 24px;">Question {{i + 1}}</p>
<textarea class="descTextArea" placeholder="Enter your question" />
<div class="dropdown" style="width: 300px; margin-top: 24px;">
<div class="input-group mb-3">
<button
class="form-control inputStyle text-left dropdownMenuButton"
>{{q.type}}</button>
<div class="input-group-append">
<span class="input-group-text inputStyle">
<CaretDownIcon />
</span>
</div>
</div>
<div class="dropdown-content">
<div v-for ="(op, i) in dropdownOptions" class="d-flex flex-row" :key="i" @click="q.type = op.title">
<img class="dropDownImage" :src="require(`../../../assets/images/dashboard/${op.icon}.png`)" height="35" width="50" />
<div class="d-flex flex-column">
<p class="dropDownTitle">{{op.title}}</p>
<p class="dropdownText">{{op.desc}}</p>
</div>
</div>
</div>
</div>
</div>
<hr style="color: #DCDEE4; height: 1px; width: 95%;" />
<div class="d-flex flex-row addQuestion" @click="AddQuestion">
<PointsButton />
<p class="labelText" style="margin-left: 12px; transform: translateY(5px)">Add question</p>
</div>
.dropdown {
position: relative;
display: inline-block;
transform: translateY(-10px);
margin-right: 16px;
cursor: pointer;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
width: 100%;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
}
.dropdown-content div {
padding: 12px 16px;
text-decoration: none;
cursor: pointer;
}
 慕侠2389804
慕侠23898041回答
-

噜噜哒
首先,你textarea打开但没有关闭,对于你的问题,只需给z-index :1;而.dropdown不是.dropdown-content。希望能帮助到你
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5