HTML <select> 项目在 Razor 页面上使用相同的代码以两种不同的方式表现
我正在尝试通过开发一个简单的项目来向用户展示不同时态的动词变形来学习 ASP Core 和 Razor。作为项目的一部分,我在开始时有一个选项页面,其中有几个下拉列表(使用 HTML 选择组件)来选择要呈现的动词以及呈现它们的顺序。
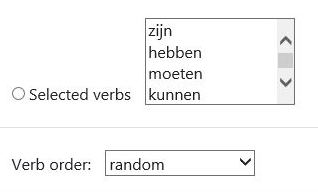
其中一个下拉菜单(订单选择器)按我的预期工作,即它显示一个值,其右侧有一个下拉箭头,单击时打开列表(见下图)。另一个(动词选择器)在一个框中显示 4 个项目,列表右侧有一个滚动条,并且没有下拉选择器。两者都使用相同的代码和基础数据,我无法理解为什么它们的行为不同。我希望它们都表现得像一个下拉菜单(单行,右侧有下拉选择器)。
有谁知道我怎样才能让他们以同样的方式行事?下面包含屏幕截图和代码段。
这是两个选择组件的屏幕截图。动词选择器位于顶部,顺序选择器位于下方。

动词选择器具有以下 HTML(它构成一组选项的一部分,因此具有单选输入,但这些组件之间没有交互。我已注释掉单选输入,它对选择组件的显示方式没有影响):
<td>
<input type="radio" name="selverbs" value="sel" id="sel" onclick="javascript:topenable()" />
<label for="top">Selected verbs </label>
<select name="verbs" asp-for="selectedverbs" asp-items="Model.verbs"></select>
</td>
订单选择器具有以下 HTML:
<td>
<label>Verb order: </label>
<select name="order" asp-for="selectedorder" asp-items="Model.order"></select>
</td>
两个选择器都使用其中包含 SelectListItems 的列表。
动词选择器的数据是这样创建的:
public List<SelectListItem> GetVerbs()
{
List<SelectListItem> results = new List<SelectListItem>();
int rank = 1;
foreach (string s in collection.AsQueryable().OrderBy(doc => doc.Rank).GroupBy(doc => doc.Rank).Select(g => g.First().Infinitive))
{
results.Add(new SelectListItem(s, rank.ToString(CultureInfo.CurrentCulture)));
rank++;
}
return results;
}
订单选择器的数据生成如下:
[BindProperty]
public List<SelectListItem> order { get; } = new List<SelectListItem>
{
new SelectListItem { Value = "1", Text = "forward" },
new SelectListItem { Value = "-1", Text = "reverse" },
new SelectListItem { Value = "0", Text = "random" }
};
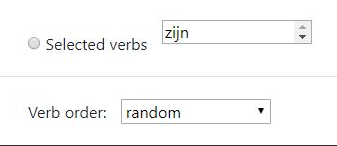
我尝试在动词选择器上设置 size="1" ,但这没有任何区别。该组件仍然显示滚动条(请参见下面的屏幕截图)。

我认为我的 CSS 文件中没有任何内容会导致这种差异,但我对 CSS 知之甚少,因此在下面包含了完整的文件。这主要是我在设置项目时由 Visual Studio 创建的默认文件,并添加了一些内容。
 慕哥6287543
慕哥62875431回答
-

婷婷同学_
事实证明,这不是尺寸问题,而是约束问题。selectedverbs它似乎是由页面关联的 c# 文件中的返回值 () 的绑定引起的,如下所示:[BindProperty] public List<SelectListItem> selectedverbs { get; }因为这将采用多个返回值,所以它multiple针对select组件进行设置。当我将其更改为时,public string selectedverbs { get; }该select组件将作为标准下拉列表运行,大概只允许选择单个项目。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5