右侧的汉堡菜单下拉菜单
当我点击汉堡菜单时,我试图将其放置在右侧,但我无法为此调整 CSS。
我有这个HTML代码:
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-header">
<a class="navbar-brand" href="#">Brand</a>
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
<div class="navbar-header">
<p class="navbar-text navbar-right">
<a href="#" class="navbar-link">Username</a>
</p>
</div>
</div>
</nav>
广告这个CSS:
@media (max-width: 1200px) {
.navbar-header {
float: none;
}
.navbar-left,.navbar-right {
float: none !important;
}
.navbar-toggle {
display: block;
}
.navbar-collapse {
border-top: 1px solid transparent;
box-shadow: inset 0 1px 0 rgba(255,255,255,0.1);
}
.navbar-fixed-top {
top: 0;
border-width: 0 0 1px;
}
.navbar-collapse.collapse {
display: none!important;
}
.navbar-nav {
float: none!important;
margin-top: 7.5px;
}
.navbar-nav>li {
float: none;
}
.navbar-nav>li>a {
padding-top: 10px;
padding-bottom: 10px;
}
.collapse.in{
display:block !important;
}
}
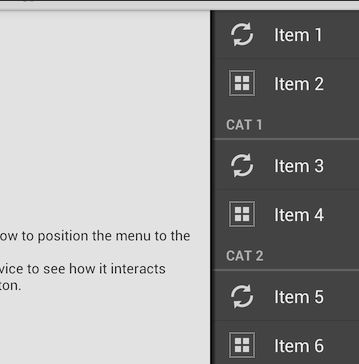
如何调整此CSS,以便点击汉堡菜单时汉堡菜单位于右侧?框的填充必须适合其中文字的大小。像这样:

如果覆盖掉下面的空间也没关系。
CSS我需要一个仅使用此代码的解决方案。在这里查看更多内容。
谢谢。
 侃侃尔雅
侃侃尔雅1回答
-

森林海
将 crash.in 选择器更改为.collapse.in{ display:block !important; position:absolute; float:right; right: 0;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5