Html 使用 Angular 材料在输入字段中获取输入
我正在使用 Angular Material 组件库开发 Angular 项目。
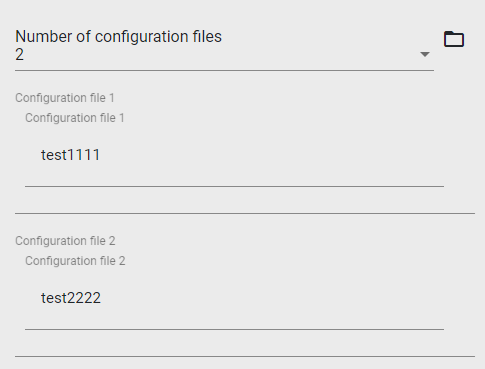
我正在制作一个具有多个字段的表单,并且一切正常,除了它看起来有点有趣:

这里应该发生的是,用户选择他想要的多个文件,并生成一定数量的字段(在本例中为 2),用户填写输入字段并提交。
由于某种原因,我的输入字段内有一个输入字段,我无法弄清楚我缺少什么。我能够正确地从输入字段获取数据,表单工作正常,我只是不想在字段中包含字段。
HTML:
<div class="config-wrapper">
<mat-form-field id="config-field">
<div>
<mat-label>Number of configuration files</mat-label>
</div>
<mat-select formControlName="numberOfConfigPaths" (selectionChange)="onConfigChange($event)"
[ngClass]="{ 'is-invalid': isSubmitted && formControls.numberOfConfigPaths.errors }">
<option value=""></option>
<mat-option *ngFor="let number of configNumber" [value]="number.value">{{number.value}}</mat-option>
</mat-select>
</mat-form-field>
<button type="button" mat-icon-button aria-label="Configuration path folder open" id="config-path-button"
(click)="openConfigDialog();">
<mat-icon>folder_open</mat-icon>
</button>
</div>
<div *ngIf="isSubmitted && formControls.numberOfConfigPaths.errors" class="invalid-feedback">
<div *ngIf="formControls.numberOfConfigPaths.errors.required">
Number of configuration files is required
</div>
</div>
在调试时,我尝试隔离该字段并使其仅显示 1 个字段(只是将元素复制到其他位置)并且工作正常,但我需要使其显示多个字段。
我一直在寻找解决方案。如果您需要任何其他信息,我会回复。
 九州编程
九州编程2回答
-

忽然笑
您的代码中的问题是mat-form-field每个表单控件都有两次,这就是它显示的原因。我已经把里面的东西去掉了mat-form-field,现在看起来还不错。 -

千万里不及你
有一个叫做 formArray 的东西它可以解决你的问题。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5