PhpSpreadsheet如何导出带有子标题的html?
参考: https: //github.com/PHPOffice/PhpSpreadsheet/issues/1608
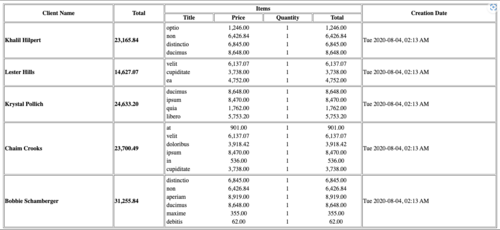
预期的行为是什么?

没有事件

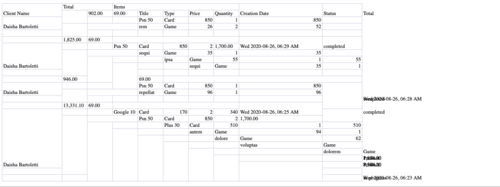
目前的行为是什么?

重现的步骤是什么?
该问题基于Maatwebsite/Laravel-Excel内部使用PhpSpreadsheet https://github.com/Maatwebsite/Laravel-Excel/issues/2784
<table style="width:100%" border="1">
<thead>
<tr>
// ...
<th style="text-align: center;" colspan="4">{{ __('Items') }}</th>
// ...
</tr>
<tr>
// ...
</tr>
</thead>
@foreach ($models->cursor() as $model)
<tbody>
<tr>
// ...
<td colspan="4">
<table style="width:100%">
@foreach ($model->relation as $item)
<tr>
// ...
</tr>
@endforeach
</table>
}
},
];
}
感谢您的帮助,如果您需要更多信息,请询问。
 心有法竹
心有法竹2回答
-

倚天杖
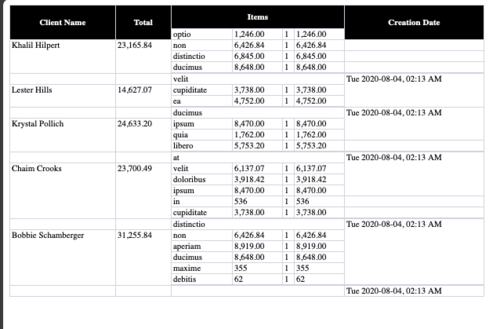
子标题或<tr>内部<thead>是有效的 HTML,并且应该与 PhpSpreadsheet/Laravel-Excel 一起正常工作。但是,根据HTML 规范,多个<tbody>是无效/合法的,并且Laravel-Excel 不支持嵌套表。正如我在评论中提到的,我们一直在应用程序中使用 Laravel-Excel,它使用非常相似的布局,并且可以在 head 中处理多行。所以真正的问题是多个或嵌套的主体。我建议遵循我们使用过的方法。rowspan您可以使用适当的and实现相同的布局colspan(我们正在计算它)。编辑:根据要求,这里有一个HTML示例,其中包含根据您的布局提供的示例数据,下面是带有循环的刀片视图。<table border="1"> <thead> <tr> <th rowspan="2">Client Name</th> <th rowspan="2">Total</th> <th colspan="4">{{ __('Items') }}</th> <th rowspan="2">Creation Date</th> </tr> <tr> <th>Title</th> <th>Price</th> <th>Quantity</th> <th>Total</th> </tr> </thead> <tbody> @foreach($customers as $customer) @php $count = count($customer->items); $i = 0; @endphp @foreach($customer->items as $item) <tr> @if($i == 0) <td rowspan="{{ $count }}">{{ $customer->name }}</td> <td rowspan="{{ $count }}">{{ $customer->total }}</td> @endif <td>{{ $item->title }}</td> <td>{{ $item->price }}</td> <td>{{ $item->qty }}</td> <td>{{ $item->total }}</td> @if($i == 0) <td rowspan="{{ $count }}">{{ $customer->date }}</td> @endif </tr> @php $i++; @endphp @endforeach @endforeach </tbody></table> -

UYOU
您现在遇到的错误与您正在使用的库无关。您正在为主表中的每个关系项使用一个 HTML 表,其中包含您需要显示的所有内容。因此它不能很好地工作。并非所有 Web 浏览器都支持格式错误的 HTML 文档,而且不同版本的支持差异很大。编写正确的 HTML:使用 DIVs 元素构建智能可视化网页,并仅显示 TABLEs 元素内的关系,因此它们不会像我们在这里看到的那样被部分隐藏或错误显示。因此,为了构建 HTML,如果您使用 Bootstrap 作为示例,您可以使用一行作为标题,并为每个项目使用一行。对于每个关系项,您可以将它们放入表格中,它们将正确显示。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 PHP
PHP