如何保持可折叠项目的位置?
我在折叠卡片内的项目列表方面遇到问题,会发生这种情况:

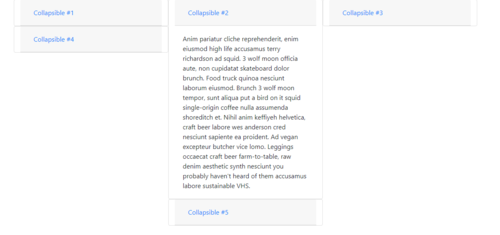
我希望它看起来像这样:

是否可以使用 Bootstrap 的网格布局或 Flex 布局按照需要进行操作?
 凤凰求蛊
凤凰求蛊浏览 272回答 3
3回答
-

临摹微笑
您可以只组成 3 列,并将这些卡片堆放在每列上,而不是将每张卡片放在自己的列上:<div class="row"> <div class="col-12 col-md-4"> <div class="card">#1</div> <div class="card">#4</div> </div> <div class="col-12 col-md-4"> <div class="card">#2</div> <div class="card">#5</div> </div> <div class="col-12 col-md-4"> <div class="card">#3</div> </div></div>演示: https://jsfiddle.net/davidliang2008/w3t2qvzs/4/ -

猛跑小猪
您需要创建 3 列并将线条放入其中这里的例子:https ://jsfiddle.net/ishnechmad/b94a8xnp/2/<div class="container"><div class="row"><div class="col-12 col-md-4"> <div class="row"> <div id="accordion-1" class="col"> <div class="card-header" id="heading-1"> <h5 class="mb-0"> <button class="btn btn-link" data-toggle="collapse" data-target="#collapse-1" aria-expanded="true" aria-controls="collapse-1"> Collapsible #1 </button> </h5> </div> <div id="collapse-1" class="collapse" aria-labelledby="heading-1" data-parent="#accordion-1"> <div class="card-body"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS. </div> </div> </div> </div> <div class="row"> <div id="accordion-2" class="col"> <div class="card-header" id="heading-2"> <h5 class="mb-0"> <button class="btn btn-link" data-toggle="collapse" data-target="#collapse-2" aria-expanded="true" aria-controls="collapse-2"> Collapsible #2 </button> </h5> </div> <div id="collapse-2" class="collapse" aria-labelledby="heading-2" data-parent="#accordion-2"> <div class="card-body"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS. </div> </div> </div> </div></div><div class="card col-12 col-md-4"> <div class="row"> <div id="accordion-3" class="col"> <div class="card-header" id="heading-3"> <h5 class="mb-0"> <button class="btn btn-link" data-toggle="collapse" data-target="#collapse-3" aria-expanded="true" aria-controls="collapse-3"> Collapsible #3 </button> </h5> </div> <div id="collapse-3" class="collapse" aria-labelledby="heading-3" data-parent="#accordion-3"> <div class="card-body"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS. </div> </div> </div> </div> <div class="row"> <div id="accordion-4" class="col"> <div class="card-header" id="heading-4"> <h5 class="mb-0"> <button class="btn btn-link" data-toggle="collapse" data-target="#collapse-4" aria-expanded="true" aria-controls="collapse-4"> Collapsible #4 </button> </h5> </div> <div id="collapse-4" class="collapse" aria-labelledby="heading-4" data-parent="#accordion-4"> <div class="card-body"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS. </div> </div> </div> </div></div><div class="card col-12 col-md-4"> <div class="row"> <div id="accordion-5" class="col"> <div class="card-header" id="heading-5"> <h5 class="mb-0"> <button class="btn btn-link" data-toggle="collapse" data-target="#collapse-5" aria-expanded="true" aria-controls="collapse-5"> Collapsible #5 </button> </h5> </div> <div id="collapse-5" class="collapse" aria-labelledby="heading-5" data-parent="#accordion-5"> <div class="card-body"> Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS. </div> </div> </div> </div> <div class="row"> </div></div></div> -

森栏
将布局元素与内容元素结合起来并不是一个好主意。将它们分开就可以了:<div class="col-12 col-md-4"> <div class="card">演示小提琴
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript