如果前一个单元格具有值 HandsOnTable,如何创建将单元格更改为非活动状态
我是 JavaScript 新手。我创建了一个包含单元格的表格,我们可以在其中添加值,并且我正在使用 HandsOnTable。我需要创建一个非活动单元格,如果前一个单元格有值,我们无法在 HandsOnTable 中的非活动单元格中设置值。
这是我的代码:
<div id="downtimetable"></div>
<script script type="text/javascript" th:inline="javascript">
let dataFromSpringDown = [[${downtimes}]];
let dataObjDown = [];
let temp1 = {
name: ' ',
town: ' ',
tent: ' ',
izoterm: ' ',
ref: ' '
}
for(let obj of dataFromSpringDown){
let object = {
name: obj["name"],
town: obj["town"],
tent: obj["tent"],
izoterm: obj["izoterm"],
ref: obj["ref"]
};
dataObjDown.push(object);
}
dataObjDown.push(temp);
let container2 = document.getElementById('downtimetable');
let hot2 = new Handsontable(container2, {
data: dataObjDown,
rowHeaders: true,
colHeaders: true,
autoWrapRow: true,
colHeaders: [
'Name',
'Town',
'Cost'
],
manualRowMove: true,
manualColumnMove: true,
contextMenu: true,
filters: true,
dropdownMenu: true,
collapsibleColumns: true,
nestedHeaders : [
[
'Name',
'Town',
{
label: 'Cost',
colspan: 3
}
],
[
'','','Tent','Izo','Ref'
]
],
manualColumnResize : true
});
function myFunctionDown() {
var json = JSON.stringify(dataObjDown);
var xhr = new XMLHttpRequest();
xhr.open("POST","/downtime_rows_json");
xhr.setRequestHeader("Content-Type","application/json");
xhr.send(json);
}
</script>
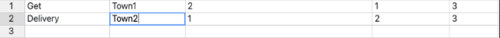
这是一个用脚本创建的表:

如果 cell1 有值,我需要将 cell2 中的状态更改为非活动状态,反之亦然。我怎样才能做到这一点?
 holdtom
holdtom2回答
-

炎炎设计
如果单元格 1 有值,下面的代码将禁用单元格 2 并删除其值,反之亦然。换句话说:您不能在第 1 列和第 2 列中同时拥有值。hot2.addHook( 'afterChange', function( changes, src ) { [ [row, prop, oldVal, newVal] ] = changes; if ( prop == 0 && hot2.getDataAtRowProp( row, prop + 1 ) && newVal?.length > 0 ) { // delete value of cell 2 if cell 1 has a value hot2.setDataAtCell( row, prop + 1, '' ); } else if ( prop == 1 && hot.getDataAtRowProp( row, prop - 1 ) && newVal?.length > 0 ) { // delete value of cell 1 if cell 2 has a value hot2.setDataAtCell( row, prop -1, '' ); }})hot2.updateSettings( { cells: function ( row, col, prop ) { cellProperties = {}; if ( prop == 1 && hot2.getDataAtRowProp( row, prop - 1 ) ) { // this disables cell 2 if cell 1 has a value cellProperties.readOnly = true; } else if ( prop == 0 && hot2.getDataAtRowProp( row, prop + 1 ) ) { // this disables cell 1 if cell 2 has a value cellProperties.readOnly = true; } else { cellProperties.readOnly = false; } return cellProperties; }}) -

浮云间
它对我有用:hot1.addHook('beforeRenderer', function(td, row, col, prop, value, cellProperties) { if (prop === 'name') { var cellMeta = this.getCellMeta(row, this.propToCol('town')); cellMeta.readOnly = (value != ' ' && value != '' && value != null) ? true : false; } if (prop === 'town') { var cellMeta = this.getCellMeta(row, this.propToCol('name')); cellMeta.readOnly = (value != ' ' && value != '' && value != null) ? true : false; } });您可以更改列名称,它仍然有效
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript