修改ngx-charts的内部CSS
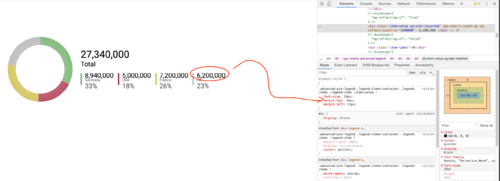
当我启动 ngx-charts高级饼图示例时,我的图例数字被切断。深入研究 CSS,这似乎是因为margin-top设置为-6px:

在浏览器中进行实验后,我发现这10px使得事情看起来像我想要的那样。所以在组件的 CSS 中,我添加了:
.advanced-pie-legend.legend-items-container.legend-items.legend-item .item-value {
margin-top: 10px !important;
}
但是,这根本不会影响图例项的 CSS。我已经尝试过等方面的变体,但我所做的一切似乎都不会影响该 CSS !important。::ng-deep
如何修改 CSS 使其legend-item具有适当的边距?
下面是我重现屏幕截图的完整组件:
pietest.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-pietest',
templateUrl: './pietest.component.html',
styleUrls: ['./pietest.component.css']
})
export class PietestComponent {
view: any[] = [1000, 500];
single: any[] = [
{
"name": "Germany",
"value": 8940000
},
{
"name": "USA",
"value": 5000000
},
{
"name": "France",
"value": 7200000
},
{
"name": "UK",
"value": 6200000
}
];
// options
gradient: boolean = true;
showLegend: boolean = true;
showLabels: boolean = true;
isDoughnut: boolean = false;
colorScheme = {
domain: ['#5AA454', '#A10A28', '#C7B42C', '#AAAAAA']
};
constructor() { }
}
pietest.component.html
<ngx-charts-advanced-pie-chart
[view]="view"
[scheme]="colorScheme"
[results]="single"
[gradient]="gradient"
>
</ngx-charts-advanced-pie-chart>
pietest.component.css
.advanced-pie-legend.legend-items-container.legend-items.legend-item .item-value {
margin-top: 10px !important;
}
 温温酱
温温酱2回答
-

侃侃无极
此问题不会出现在“@swimlane/ngx-charts”:“^9.0.0”中。但是,如果您想更改版本中的样式来解决此问题,请在您的pietest.component.scss./deep/ .advanced-pie-legend /deep/ .legend-items-container /deep/ .legend-items /deep/ .legend-item /deep/ .item-value { margin-top: 10px !important;}请注意,上面的代码将适用于符合规则的整个应用程序,因为当您使用时它不再封装在您的组件中,/deep/这与将下面的代码放入您的style.scss..advanced-pie-legend .legend-items-container .legend-items.legend-item .item-value { margin-top: 10px !important;} -

潇潇雨雨
此代码应该消除 CSS 组件封装,以便您可以覆盖您的样式添加 encapsulation: ViewEncapsulation.None 到文件@Component中的部分pietest.component.ts。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5