CSS - 标题距右侧的间距不等于距左侧的间距

这是我第一次尝试在 www.codeacademy.com 之外实际尝试做一些 CSS,但我遇到了一些麻烦。
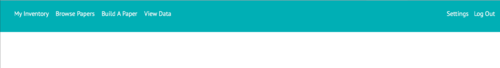
当我运行代码时,我发现标题中的文本未对齐,并且“注销”被推向右侧,而不是与“我的库存”距边缘的距离相同。
我究竟做错了什么?
如果我的结构很糟糕或有其他问题,请随时告诉我,以便我可以学习。我希望这是发生此类事情的正确地点!
HTML 代码:
<!DOCTYPE html>
<html dir="ltr">
<head>
<meta charset="utf-8">
<title>Blank</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div class="container">
<div class="header">
<header>
<ul>
<li> <a class="active" href="#home">My Inventory</a></li>
<li><a class="browse" href="#browse">Browse Papers</a></li>
<li><a class="build" href="#build">Build A Paper</a></li>
<li><a class="data" href="#data">View Data</a></li>
<li style="float:right"><a class="admin" href="#admin">Settings</a></li>
<li style="float:right"><a class="logout" href="#logout">Log Out</a></li>
</ul>
</header>
</div>
</div>
</body>
</html>
CSS
html {
font-family: "PT Sans", sans-serif;
}
body {
margin: 0;
padding: 0;
}
.container {
min-height:100%;
min-width:100%;
display: grid;
}
a {
text-decoration: none;
}
.header{
font-size: 18px;
line-height: 1.25pt;
background-color: #00AFB5;
width: 100%;
height: 50px;
top: 0;
margin: 0;
padding-top: 20px;
padding-bottom:20px;
padding-left: 10px;
padding-right: 10px;
list-style-type: none;
}
.header li {
display: inline-block;
}
.header a {
display: block;
color: #fff;
}
 蝴蝶刀刀
蝴蝶刀刀0回答
-

慕的地6264312
使用 bootstrap,它为您提供了大量的选项来调整视口的大小并保持您的风格的外观和感觉。这是使用链接设置的引导程序的默认示例。在 snipit 中以全页模式查看它。注意:我使用 CDN 作为示例,如果您想更改样式,请下载引导文件。搜索 bootstrap css 文件。打开 (bootstrap.css) 文件并搜索“primary”。将其更改为您想要的颜色。您可以在那里更改任何主题颜色。<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script><link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.bundle.min.js" integrity="sha384-6khuMg9gaYr5AxOqhkVIODVIvm9ynTT5J4V1cfthmT+emCG6yVmEZsRHdxlotUnm" crossorigin="anonymous"></script><nav class="navbar navbar-expand-md navbar-dark bg-dark"> <div class="navbar-collapse collapse w-100 order-1 order-md-0 dual-collapse2"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link active" href="#home">My Inventory</a> </li> <li class="nav-item"> <a class="nav-link browse" href="#browse">Browse Papers</a> </li> <li class="nav-item"> <a class="nav-link build" href="#build">Build A Paper</a> </li> <li class="nav-item"> <a class="nav-link data" href="#data">View Data</a> </li> </ul> </div> <div class="navbar-collapse collapse w-100 order-3 dual-collapse2"> <ul class="navbar-nav ml-auto"> <li class="nav-item"> <a class="nav-link admin" href="#admin">Settings</a> </li> <li class="nav-item"> <a class="nav-link logout" href="#logout">Log Out</a> </li> </ul> </div></nav>以全页模式运行 snipit。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5