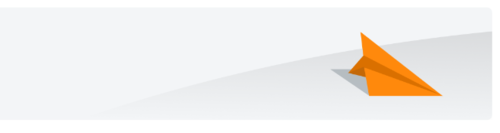
这个没有图片的背景怎么做?
是否可以制作如图所示的背景渐变。我发现这可以通过径向渐变来完成,但由于某种原因我的渐变是圆形的。也许用图像处理更好?

我怎样才能做到像图片一样清晰的边框。
.block {
padding: 15px;
width: 1000px;
border-radius: 6px;
font-size: 1.8rem;
line-height: 2.8rem;
height: 12.4rem;
background-color: #F3F5F7;
border-radius: .6rem;
background-image:
radial-gradient(
circle at bottom right,
red,
#ffffff 30%
);
}
<div class="block">
<div>some text</div>
</div>
 杨魅力
杨魅力浏览 149回答 1
1回答
-

临摹微笑
您可以使用两个梯度来近似它:.box { height:300px; background: radial-gradient(130% 140% at 140% 160%,transparent 99%,#f3f5f7 100%), linear-gradient(to top,#f3f5f7,#dadcdd);}<div class="box"></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5