Chartjs 附加组件
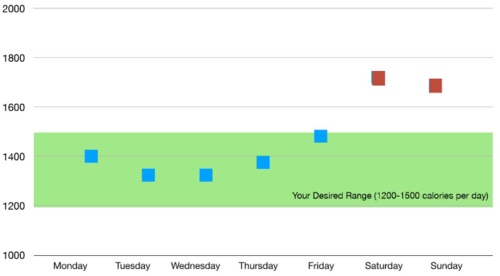
我正在使用 ChartJS 显示散点图,虽然我已经创建了基本的散点图,但我在向图表添加特定功能时遇到了问题。我想在 Y 轴上突出显示可接受的范围,并将文本添加到突出显示的范围,如下所示。这是我试图重新创建的示例:

这是我到目前为止所拥有的:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Getting Started with Chart JS</title>
</head>
<body>
<canvas id="scatter-chart"></canvas>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.3/Chart.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/chartjs-plugin-annotation/0.5.7/chartjs-plugin-annotation.js"></script>
<script>
var xLabels=['Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday', 'Sunday'];
var myChart= new Chart(document.getElementById("scatter-chart"), {
type: 'scatter',
data: {
datasets: [{
backgroundColor: "#399cff",
pointStyle: 'rect',
radius:15,
pointHoverRadius: 15,
// dummy values: enter user-data here for caloric intake.
// x=1: Monday
// x=2: Tuesday
// x=3: Wednesday
// x=4: Thursday
// x=5: Friday
// x=6: Saturday
// x=7: Sunday
data: [
{x: 1,y: 1200},
{x: 2,y: 1000},
{x: 3,y: 1500},
{x: 4,y:1850},
{x: 5,y:1600},
{x:6,y:1750},
{x:7,y:1400}
],
fill: true
}
]
},
options: {
scales: {
xAxes: [{
ticks: {
userCallback: function(label, index, labels) {
return xLabels[label-1];
}
},
}]
},
legend:{
display:false
},
title: {
display: true,
fontSize: 30,
text: 'Calories'
}
}
});
</script>
</body>
</html>
我是 Javascript(以及 StackOverflow)的新手,所以任何建议将不胜感激。
 喵喔喔
喵喔喔1回答
-

缥缈止盈
有一些不错的即用型插件可用于在图表顶部绘制矩形。也许这个可以帮助你:代码笔示例请参阅图表选项中的注释部分:annotation { annotations: [ ... ] {
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5