使用 ASP.NET Grid 显示分层 xml 数据
我有以下 XML 数据。我需要以分层表格格式将它们呈现在 ASP.NET 网页上。
XML:
<Developers>
<Region name="UK">
<Region name="England">
<Region name="London">
<Data Date="01-01-2019">
<Value name="DotNet">100</Value>
</Data>
<Data Date="01-01-2020">
<Value name="DotNet">200</Value>
<Value name="Java">300</Value>
</Data>
</Region>
<Region name="Other">
<Data Date="01-01-2019">
<Value name="DotNet">400</Value>
</Data>
<Data Date="01-06-2019">
<Value name="DotNet">500</Value>
</Data>
</Region>
</Region>
<Region name="Scotland">
<Data Date="01-01-2019">
<Value name="DotNet">600</Value>
</Data>
</Region>
</Region>
<Region name="France">
<Data Date="01-06-2020">
<Value name="DotNet">700</Value>
</Data>
</Region>
<Region name="Germany">
<Data Date="01-06-2019">
<Value name="Java">800</Value>
</Data>
</Region>
</Developers>
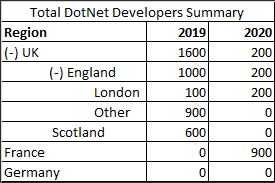
预期输出:

其中 (-) 是树视图的展开/折叠控件。
是否可以使用 ASP.NET 数据网格来实现此目的?任何代码示例都会非常有用。
 ABOUTYOU
ABOUTYOU1回答
-

智慧大石
在asp.net网格视图中显示xml数据。默认 asp 网页<html> <head> <title>Datagrid With XML </title> <link rel="stylesheet" href="css/ASPNetCookbook.css"> </head> <body leftmargin="0" marginheight="0" marginwidth="0" topmargin="0"> <form id="frmDatagrid" method="post" runat="server"> <table width="100%" cellpadding="0" cellspacing="0" border="0"> <tr> <td align="center"> <img src="images/ASPNETCookbookHeading_blue.gif"> </td> </tr> <tr> <td class="dividerLine"> <img src="images/spacer.gif" height="6" border="0"></td> </tr> </table> <table width="90%" align="center" border="0"> <tr> <td><img src="images/spacer.gif" height="10" border="0"></td> </tr> <tr> <td align="center" class="PageHeading"> DataGrid Using Data From XML (VB)</td> </tr> <tr> <td><img src="images/spacer.gif" height="10" border="0"></td> </tr> <tr> <td align="center"> <asp:DataGrid id="dgRegion" runat="server" BorderColor="000080" BorderWidth="2px" AutoGenerateColumns="False" width="100%"> <HeaderStyle HorizontalAlign="Center" ForeColor="#FFFFFF" BackColor="#000080" Font-Bold=true CssClass="TableHeader" /> <ItemStyle BackColor="#FFFFE0" cssClass="TableCellNormal" /> <AlternatingItemStyle BackColor="#FFFFFF" cssClass="TableCellAlternating" /> <Columns> <asp:BoundColumn HeaderText="Region" DataField="Region" /> <asp:BoundColumn HeaderText="Data " DataField="Data " ItemStyle-HorizontalAlign="Center" /> <asp:BoundColumn HeaderText="Value " DataField="Value " ItemStyle-HorizontalAlign="Center" /> </Columns> </asp:DataGrid> </td> </tr> </table> </form></body></html>下面给出cs代码。using System;using System.Configuration;using System.Data;using System.Data.OleDb;namespace ASPNetCookbook.CSExamples{ public class CH01DataGridWithXMLCS : System.Web.UI.Page { private void Page_Load(object sender, System.EventArgs e) { const String Region_TABLE = "Region"; DataSet dSet = null; String xmlFilename = null; if (!Page.IsPostBack) { try { // get fully qualified path to the "Region" xml document located xmlFilename = Server.MapPath("xml") + "\\Region.xml"; dSet = new DataSet( ); dSet.ReadXml(xmlFilename); // bind the dataset to the datagrid dgRegion.DataSource = dSet.Tables[Region_TABLE]; dgRegion.DataBind( ); } finally { // cleanup if (dSet != null) { dSet.Dispose( ); } } // finally } } // Page_Load } }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 C#
C#