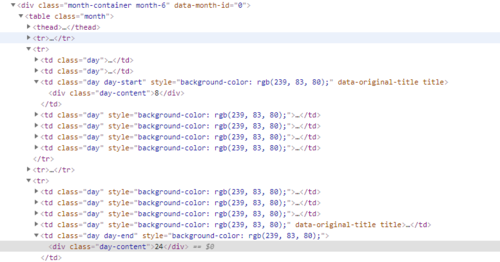
我如何将样式从一个类应用到另一个类,以及其间的所有项目
我想在“day-start”和“day-end”之间的所有子元素上添加特定的样式属性

我尝试过使用这样的代码:
document.querySelectorAll('.day').forEach(
el => el.querySelectorAll('div').forEach(
el => el.style.color = 'red'
)
);
但不确定如何在这两个类之间添加它
使用 jQuery 解决方案:
$(".day-start").nextUntil(".day-end").addClass("foo");
将类添加到正确的元素,但在表行标记上中断+它不包含 .day-start + .day-end 类
是否可以将类添加到所有添加了背景颜色的内容中?作为替代解决方案?
 PIPIONE
PIPIONE浏览 176回答 2
2回答
-

SMILET
您可以简单地为所有日期创建一个选择器,循环它们,然后在到达 时开始添加类,.day-start并在到达 时停止添加.day-end。就像是:var active = false;document.querySelectorAll('.day').forEach((day) => { if(day.classList.contains("day-start")) { active = true; } if(active) { day.classList.add("foo"); } if(day.classList.contains("day-end")) { active = false; }});我在这里为您创建了一个示例:https://codepen.io/bj-rn-nyborg/pen/OJRJwEN -

FFIVE
您需要跟踪之间的元素。像这样的东西:let section = 0; // our flag: 0 - before, 1 - in-between, 2 - afterdocument.querySelectorAll('.day').forEach( el => { if (section === 0 && el.classList.contains('day-start')) { section = 1; } else if (section === 1 && el.classList.contains('day-end')) { section = 2; // now, if this was a loop, we could simply `break;` it // but `forEach` doesn't offer that } if (section === 1) { // we apply this logic only for divs in section 1 el.querySelectorAll('div').forEach( div => div.style.color = 'red' ) } });使用循环,会更简单一些:let isBefore = true;for (const el of document.querySelectorAll('.day')) { if (isBefore && el.classList.contains('day-start')) { isBefore = false; } else if (el.classList.contains('day-end')) { break; // we're ending all iteration here } if (isBefore) continue; // we finish the current round here, and go to another `el` el.querySelectorAll('div').forEach( div => div.style.color = 'red' ); }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript