浏览器无响应,但邮递员收到 401
我正在使用 JWT 调用 API。当令牌过期或发送无效令牌时,我在邮递员中收到 401,但是当我在浏览器中执行此操作时,我收到“网络错误”。当令牌有效时它会起作用。
我使用axios调用API,但error.response未定义。当我将错误对象字符串化时,catch我看到如下内容:
{
message : 'Network Error',
name : 'Error',
stack : 'Error: Network Error\n at createError (webpack-internal:///./node_modules/axios/lib/core/createError.js:16:15)\n at XMLHttpRequest.handleError (webpack-internal:///./node_modules/axios/lib/adapters/xhr.js:83:14)'
}我在请求中得到 200 OPTIONS,但在主GET请求中得到上述错误。这可能是因为 CORS。但我不知道该改变什么。是Access-Control-Allow-Origins。*_
我不明白为什么我在浏览器中看不到 401。有人可以告诉我如何解决这个问题吗?
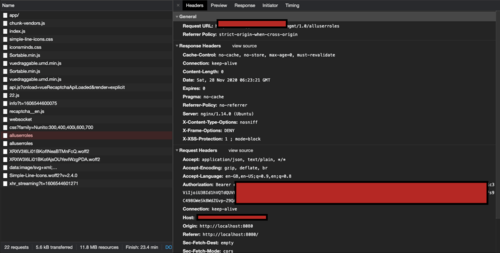
网络选项卡的屏幕截图:

选项:

 qq_笑_17
qq_笑_17浏览 263回答 3
3回答
-

慕田峪9158850
您的服务器可能未设置Access-Control-Allow-Credentials为true允许授权用户进行原始访问。 -

aluckdog
我不认为你实际上有错误。只是 axios 默认抛出所有 4xx 响应。请尝试以下操作:axios.get("...", { validateStatus(status) { return true; } }) -

函数式编程
要修复此问题,请尝试添加其他跨源资源共享 (CORS) 标头。请访问https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS检查它们
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript