React hook 表单 - 对话框内的字段数组(Material UI)
所以我有一个包含自定义字段的表单,我通过react-hook-form 的字段数组添加这些自定义字段。一切正常,但我为属性项添加了拖放(以重新排序),现在直接显示所有这些字段将是一个大混乱,所以我将它们移动到对话框中。
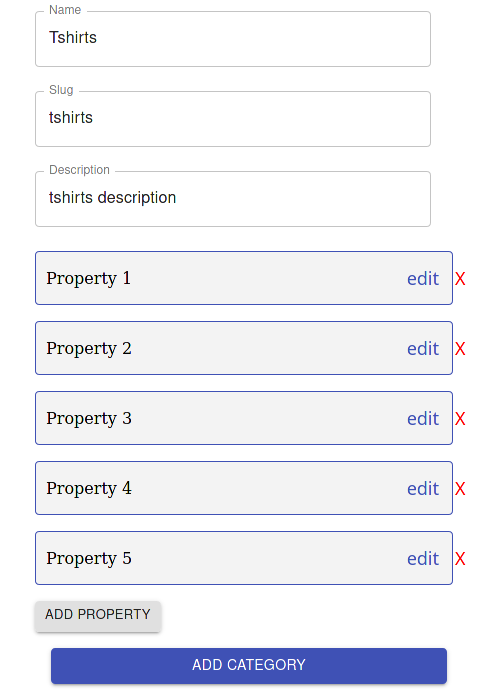
以下图片可让您了解什么更容易拖放...(正确的一张)


问题是字段数组值在模式关闭后被“重置”(在我在编辑模式中输入这些表单值之后),我想这与重新渲染有关,但我不确定。
我试图在这里展示最小的代码示例,没有 d&d 和其他无用的东西...
但这里是包含完整代码的codesandbox 游乐场
 慕盖茨4494581
慕盖茨4494581浏览 151回答 1
1回答
-

幕布斯7119047
shouldUnregister: false似乎可以解决问题。所以我将 useForm 更改为:const methods = useForm({ defaultValues, shouldUnregister: false });对于每个属性输入,我添加了 defautlValue 以使其正常工作。<FormTextField name={`properties[${idx}].name`} label="Property Name" defaultValue={getValues()?.properties?.[idx]?.name} // added this/><FormTextField name={`properties[${idx}].label`} label="Property Label" defaultValue={getValues()?.properties?.[idx]?.label} // added this/><FormSelect name={`properties[${idx}].type`} label="Filter Type" options={[ { label: "text", value: "text" }, { label: "bool", value: "bool" } ]} defaultValue={getValues()?.properties?.[idx]?.type || 'text'} // added this/>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript