JQuery.Ajax() 无法正常工作不确定脚本是否正确加载
我正在尝试使用 API 通过 MailChimp 发送电子邮件。通过这样做,我可以避免使用任何类型的后端。我不知道我的 Jquery 脚本文件设置是否错误。
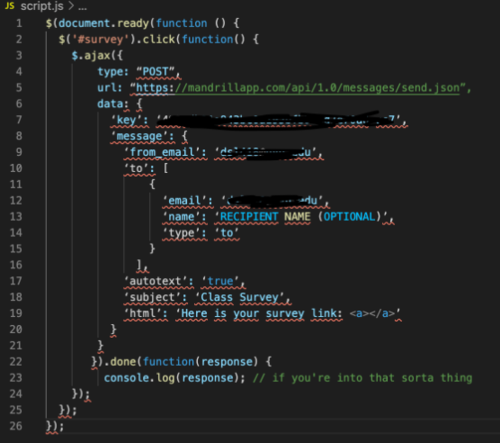
$(document.ready(function () {
$('#survey').click(function() {
$.ajax({
type: “POST”,
url: “https://mandrillapp.com/api/1.0/messages/send.json”,
data: {
‘key’: ‘api Key’,
‘message’: {
‘from_email’: ‘email’,
‘to’: [
{
‘email’: ‘email’,
‘name’: ‘RECIPIENT NAME (OPTIONAL)’,
‘type’: ‘to’
}
],
‘autotext’: ‘true’,
‘subject’: ‘Class Survey’,
‘html’: ‘Here is your survey link: <a>link</a>’
}
}
}).done(function(response) {
console.log(response);
});
});
});
以下是我在 VS Code 中收到的所有错误

我不知道为什么 VS Code 会突出显示所有代码。我还想提一下控制台给出了这个错误,即使它没有提供太多信息。
Uncaught SyntaxError: Invalid or unexpected token
谢谢您的帮助!
 慕工程0101907
慕工程01019071回答
-

千万里不及你
这是因为您使用了错误的双引号用这个"代替这个“用这个'代替‘ $(document).ready(function() { $('#survey').click(function() { $.ajax({ type: "POST", url: "https://mandrillapp.com/api/1.0/messages/send.json", data: { 'key': 'api Key', 'message': { 'from_email': 'email', 'to': [ { 'email': 'email', 'name': 'RECIPIENT NAME (OPTIONAL)', 'type': 'to' } ], 'autotext': 'true', 'subject': 'Class Survey', 'html': 'Here is your survey link: <a>link</a>' } } }).done(function(response) { console.log(response); }); }); });
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript