使用javascript将图像src更改为本地图像?
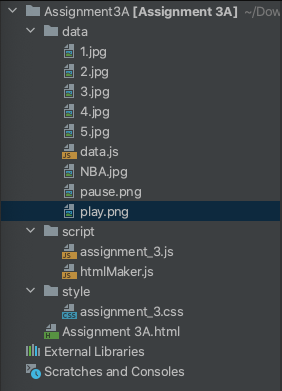
第一次在这里接触 javascript,所以请耐心等待。我的文件结构如下所示:

我想使用 js 更改 HTML 中的图像。这是相关的 HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>Assignment 3A</title>
<meta charset="UTF-8">
<link rel="stylesheet" type="text/css" href="style/assignment_3.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="data/data.js"></script>
<script src="script/htmlMaker.js"></script>
<script src="script/assignment_3.js"></script>
<script id="news-detail-template" type="text/html">
<img class='news_photo' src='{{photo}}' >
<div class='news_heading'>{{heading}}</div>
<div class='date'>{{Date}}</div>
<div class='news_detail'>{{details}}</div>
</script>
<script id="news-item-template" type="text/html">
<div news_id='{{id}}' class='news_item' > {{heading}} </div>
<img class='news_img' src='data/NBA.jpg'>
</script>
</head>
<body>
<div class="newsDiv">
<div class="left">Latest</div>
<div id="news" class="marquee"></div>
<img id="toggle" class="right" src="data/pause.png" onclick="toggle(this)">
</div>
<div id="detail" class="detail">
</div>
</body>
</html>
然后是tasking_3.js中对应的js代码:
function toggle(image) {
if (image.src != "data/pause.png")
{
image.src='data/pause.png';
}
else if (image.src == "data/pause.png")
{
image.src='data/play.png';
}
}
显然,这里出了问题,因为浏览器似乎根本无法识别我的图像路径。我该如何正确地做到这一点?
 郎朗坤
郎朗坤3回答
-

梦里花落0921
当您使用 时image.src,它会返回图像的完整路径。在这种if情况下,您只检查图像的相对路径。要检查图像的相对路径,可以使用image.getAttribute('src').function toggle(image) { if (image.getAttribute('src') == "data/pause.png") { image.setAttribute('src', 'data/play.png'); } else { image.setAttribute('src', 'data/pause.png'); }}<body> <div class="newsDiv"> <div class="left">Latest</div> <div id="news" class="marquee"></div> <img id="toggle" class="right" src="data/pause.png" onclick="toggle(this)"> </div> <div id="detail" class="detail"> </div></body> -

POPMUISE
我没有发现您的切换逻辑有任何问题。您唯一需要考虑的是使用而不是. 这是因为img.getAttribute('src')img.srcimg.getAttribute('src')- 为您提供 HTML 标记设置的实际值img.src- 源的有效绝对路径function toggle(img) { // var playSrc = "data/play.png"; // to use your file instead var playSrc = "https://cdn.iconscout.com/icon/premium/png-256-thumb/play-button-1516951-1285078.png";// var pauseSrc = "data/pause.png"; // to use your file instead var pauseSrc = "http://www.pngall.com/wp-content/uploads/5/Pause-Button-Transparent.png"; if (img.getAttribute('src') != pauseSrc) { img.setAttribute('src', pauseSrc); } else // The part if (image.src == "data/pause.png") is redundant { img.setAttribute('src', playSrc); }}这样一来,标签中有很多垃圾<head>,您需要将其删除(我已将它们放在下面)。可能是因为这个原因,代码无法工作。<script id="news-detail-template" type="text/html"> <img class='news_photo' src='{{photo}}' > <div class='news_heading'>{{heading}}</div> <div class='date'>{{Date}}</div> <div class='news_detail'>{{details}}</div> </script> <script id="news-item-template" type="text/html"> <div news_id='{{id}}' class='news_item' > {{heading}} </div> <img class='news_img' src='data/NBA.jpg'> </script> -

慕码人2483693
您需要使用该getAttribute函数来检查相等性。您可以使用常规赋值运算符设置图像源,但不能用于==检查相等性。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript