css-如何在图像网格上放置文本和按钮?
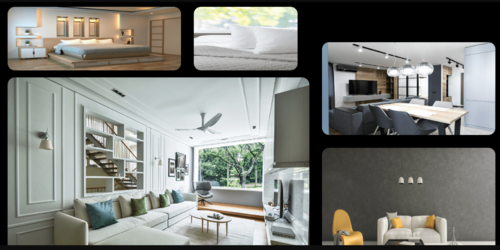
我创建了一个包含 5 个图像的 CSS 网格布局,如下所示:

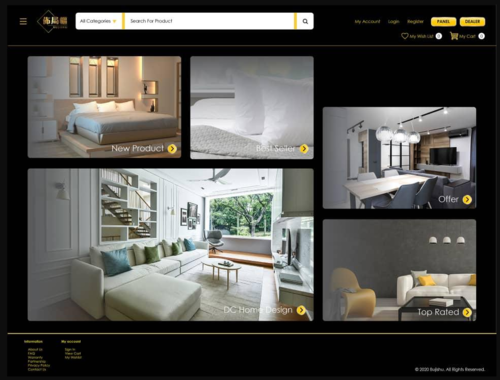
我想要实现的目标如下:

但是,我正在使用 CSS 网格,想知道是否可以在不使用边距的情况下实现这一目标?
我需要文本和按钮位于每个图像的底部,并且字体大小应该不同,因为每个图像的分辨率不同。有没有一种方法可以优雅地实现这一点,而不会让我的代码看起来一团糟?
有什么办法可以根据图像的大小优雅地实现这一点吗?
 湖上湖
湖上湖浏览 158回答 2
2回答
-

MM们
模型中的文本看起来就像单击时会去某个地方,因此它是一个链接,而不是一个按钮。每个都.wrapper > div已经相对定位,使其成为任何绝对定位子项的边界容器。因此,您可以添加一个链接.wrapper > div并将其固定到每个网格单元的底角。您需要添加的内容如下。然后你可以根据自己的喜好设计风格:.wrapper>div>a { position: absolute; bottom: 10px; right: 10px; color: white; text-decoration: none;}然后是HTML:<div class=" bed"> <img src="{{asset('/images/Home_Bed.jpg')}}" alt=""> <a href="#">Label <span class="">➡</span></a></div>.bed { grid-column: 1/-1; grid-row: 1 / -3;}.pillow { grid-column: 3; grid-row: 1 / 3;}.kitchen { grid-column: 3; grid-row: 2 / 5;}.living-room { grid-column: 1 / 3; grid-row: 3 / -1;}.sofa { grid-column-start: 3; grid-row: 5 / -1;}.wrapper { display: grid; grid-template-columns: 3fr 2fr 3fr; grid-template-rows: repeat(8, 1fr); padding: 5em; grid-gap: 2.5em; background-color: black; height: 900px; max-width: 100%;}.wrapper>div { position: relative;}.wrapper>div>a { position: absolute; bottom: 10px; right: 10px; color: white; text-decoration: none;}.wrapper>div::after { position: absolute; transform: translate(-50%, -50%); top: 50%; left: 50%; background-color: black; color: white; padding: .5rem;}.bed { grid-column: 1/2; grid-row: 1/3; height: 110%; width: 100%;}.pillow { grid-column: 2; grid-row: 1 / 3; height: 110%; width: 90%;}.kitchen { grid-column: 3; grid-row: 2 / 5;}.living-room { grid-column: 1 / 3; grid-row: 3 / -1;}.sofa { grid-column-start: 3; grid-row: 5 / -1;}img { width: 100%; height: 100%; border-radius: 20px;}body { background-color: black;}.container { position: relative;}.heading-part { border-bottom: 3px solid #e5e5e5; display: inline-block; width: 100%;}.main-title { margin-bottom: 0; font-size: 1.5rem; float: left; text-transform: uppercase;}.main-title::after { border-bottom: 3px solid #552244; content: ""; display: block; margin-bottom: -3px; padding: 2px;}<div class="wrapper"> <div class=" bed"> <img src="{{asset('/images/Home_Bed.jpg')}}" alt=""> <a href="#">Label <span class="">➡</span></a> </div> <div class="pillow"><img src="{{asset('/images/Home_Pillow.jpg')}}" alt=""><a href="#">Label <span class="">➡</span></a></div> <div class=" kitchen"><img src="{{asset('/images/Home_Kitchen.jpg')}}" alt=""><a href="#">Label <span class="">➡</span></a></div> <div class=" living-room"><img src="{{asset('/images/Shop_Page.jpg')}}" alt=""><a href="#">Label <span class="">➡</span></a></div> <div class=" sofa"><img src="{{asset('/images/Home_Sofa.jpg')}}" alt=""><a href="#">Label <span class="">➡</span></a></div></div>jsfiddle -

POPMUISE
Hope this will work...HTML-<div class="wrapper"> <div class="bed"> <span>[your text here] <button>[button]</button></span> <img src="{{asset('/images/Home_Bed.jpg')}}" alt=""> </div> <div class="pillow"> <span>[your text here] <button>[button]</button></span> <img src="{{asset('/images/Home_Pillow.jpg')}}" alt=""> </div> <div class="kitchen"> <span>[your text here] <button>[button]</button></span> <img src="{{asset('/images/Home_Kitchen.jpg')}}" alt=""> </div> <div class="living-room"> <span>[your text here] <button>[button]</button></span> <img src="{{asset('/images/Shop_Page.jpg')}}" alt=""> </div> <div class="sofa"> <span>[your text here] <button>[button]</button></span> <img src="{{asset('/images/Home_Sofa.jpg')}}" alt=""> </div></div>CSS-.wrapper > div { position: relative;}.wrapper div span { position: absolute; bottom: 10px; right: 10px; z-index: 1;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5