如何使文本在移动布局中居中?
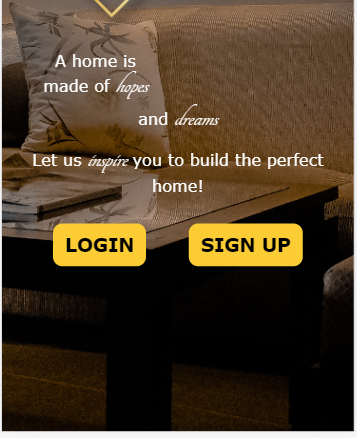
我制作了一个将文本居中的登陆页面,它在桌面布局上看起来很好,但当我更改为移动布局时,它看起来像这样:

代码:
<div class="container-fluid" style="position: relative; top: 50%;">
<center>
<div class="container" >
<h1 >A home is made of <i>
<p >hopes</p>
</i> and <i>
<p >dreams</p>
</i>
</h1>
<h1>Let us<i>
<p >inspire</p>
</i> you to build the perfect home!
</h1> <br>
</div>
<a href="/login " class="btn grad1" style="margin-right:20px; font-size:20px; "><b>{{ __('LOGIN') }}</b></a>
<a href="/register" class="btn grad1" style="margin-left:20px; font-size:20px;"><b>{{ __('SIGN UP') }}</b></a>
<div class="container-fluid" style="position: absolute; left:60%; top:-150%;">
</center>
</div>
</div>
我尝试使用text-align property居中,但它不会改变对齐方式。
 蛊毒传说
蛊毒传说2回答
-

弑天下
我不能确定,但是您使用了很多样式和标签,这似乎使您的布局变得更加困难,您还使用了不应再与 HTML5 一起使用的标签(特别是标签)<center>。我删除了一些容器、position: absolute属性和过多的<p>标签,只是将text-align: center属性添加到主容器中,这足以在任何屏幕上对齐文本。.container { text-align: center;}.buttons-row { display: flex; justify-content: center;}<div class="container"> <h1> A home is made of <p><i>hopes</i> and <i>dreams</i></p> <p>Let us <i>inspire</i> you to build the perfect home!</p> </h1> <br></div><div class="buttons-row"> <a href="/login " class="btn grad1" style="margin-right:20px; font-size:20px; "><b>{{ __('LOGIN') }}</b></a> <a href="/register" class="btn grad1" style="margin-left:20px; font-size:20px;"><b>{{ __('SIGN UP') }}</b></a></div> -

白猪掌柜的
尝试向 div 容器添加样式,如下所示:<div class="container" style="align-text: center"></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5