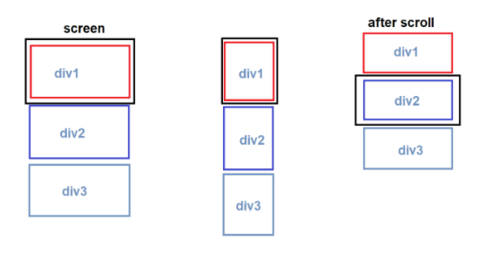
div 位于另一个 div 下方,每个 div 的宽度和高度均为屏幕的 100%
我制作一页布局网站。我需要每个 div 的宽度和高度均为 100%。div1 可以,但是如何使 div2 和 div3 滚动后屏幕高度为 100%?100vh更长。我需要不同的高度,所以我不能使用固定的高度。(抱歉英语不好)
div1 {
position: relative;
background-color: #fff;
border-radius: 12px;
width: 100%;
height: 100%;
}

 翻翻过去那场雪
翻翻过去那场雪浏览 162回答 1
1回答
-

BIG阳
非常简单。vw 表示视口宽度,vh 表示视口高度div { position: relative; border-radius: 12px; width: 100vw; height: 100vh; } #a1{background-color:blue;}#a2{background-color:green;}#a3{background-color:red;}<div id='a1'></div><div id='a2'></div><div id='a3'></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5