将 div 放在 bootstrap 中的另一个 div 之上
我想知道如何将一个 div 放在另一个 div 之上。
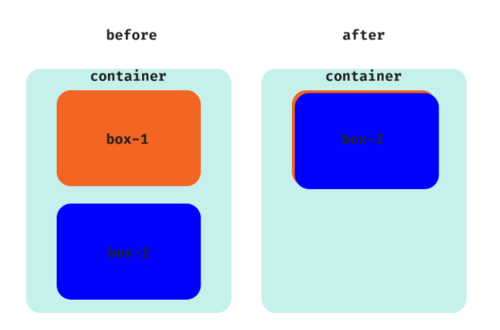
这就是我想要的前后

<div class="col-md-12 container">
<div class="col-md-12"> box1 </div>
<div class="col-md-12"> box2 </div>
</div>
 慕姐4208626
慕姐4208626浏览 261回答 2
2回答
-

守候你守候我
您必须将position-absolute类添加到最后一列及position-relative其父级row.col:first-of-type { background: red}.col:last-of-type { border: green solid}<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" /><div class="container"> <div class="row position-relative"> <div class="col"> box1 </div> <div class="col position-absolute"> box2 </div> </div></div> -

犯罪嫌疑人X
<div class="container"> <div class="row position-relative"> <div class="col-md-4 box1"> box1 </div> <div class="col-md-4 box2 position-absolute"> box2 </div> </div></div> .box1 { width: 100%; height: 100px; background: red; border-radius: 25px; text-align: center; } .box2 { width: 100%; height: 100px; background: green; border-radius: 25px; top: 10px; text-align: center; left: 3px; }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5