如何内嵌显示网格线项目?
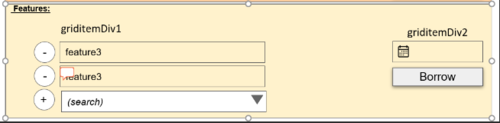
我想将两个网格项内联,我正在尝试创建与此类似的 UI.

正如您在 griditemDiv1 中看到的,元素是动态添加的,我希望 griditemDiv2 中的内容保留在当前位置。
我使用position:fix;将它们放在单个网格元素下 顶部一些像素等我可以获得所需的布局,但它们的位置随着屏幕尺寸的变化而变化。
我唯一的想法是将它们作为两种不同的布局内联显示并填充各自的内容。任何其他替代解决方案,欢迎您:)如果您认为我的想法可行。让我知道如何使两个网格元素内联显示?
#griditems1 {
display:grid;
grid-template-columns: 100px 80px 50px;
padding: 10px
}
#griditems2 {
display:grid;
grid-template-columns: 100px 80px 50px;
padding: 10px
}
<div id="mainDiv">
<div id="griditems1">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
<div id="griditems2">
<div>11</div>
<div>22</div>
<div>33</div>
<div>44</div>
<div>55</div>
<div>66</div>
</div>
</div>
 互换的青春
互换的青春浏览 203回答 1
1回答
-

一只斗牛犬
这是一种使用单个grid和一点flexbox寻址较小区域的方法。.grid-container { display: grid; grid-template-columns: 3fr 1fr 1fr;}.grid-container .item { display: flex; }.right .item { flex-direction: column;}.left .item { margin-bottom: .5rem;}.item [type="text"] { flex-grow: 1;}<div class="grid-container"> <div class="left"> <div class="item"> <button type="button">-</button> <input type="text" value="feature"> </div> <div class="item"> <button type="button">-</button> <input type="text" value="feature"> </div> <div class="item"> <button type="button">-</button> <input type="text" value="feature"> </div> <div class="item"> <button type="button">-</button> <input type="text" value="feature"> </div> <div class="item"> <button type="button">+</button> <input type="text" value="feature"> </div> </div> <div class="center"></div> <div class="right"> <div class="item"> <input type="date"> <button type="button">Borrow</button> </div> </div></div>jsFiddle
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5