如何在.row下的两个div之间添加图像(使用bootstrap 4)
这是我的代码:
<div class="row"style="">
<div class="panel panel-success col-sm-3" style="background-color: #d16b55; ">
<div class="panel-body" style="height: 1000px; margin-left: 50px;overflow: hidden !important;">
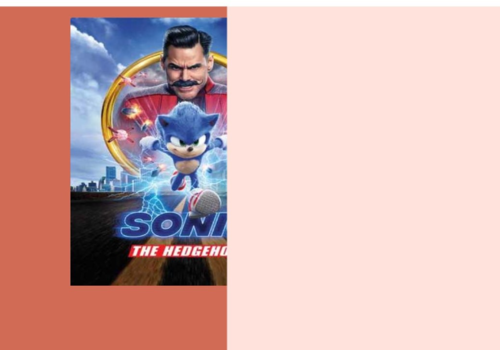
<img class="card-img-top" src="movie_poster/sonic-the-hedgehog.jpg " alt="Card image" style="height:370px;width:100%;margin-top:15px;position: absolute;left: 50px;overflow: visible;">
</div>
</div>
<div class="panel panel-success col-sm-9 " style="background-color: #ffe2db;"><div class="panel-body"></div></div>
</div>

请检查此图像,我 100% 确定图像的一半隐藏在第二个 div 后面。删除第二个 div 时我可以看到它。
 紫衣仙女
紫衣仙女浏览 187回答 2
2回答
-

尚方宝剑之说
这是一个分层问题,放在两个 div 之后效果很好代码: <div class="row"style="margin-top: 10px;"> <div class="panel panel-success col-sm-3" style="background-color: #d16b55; "> <div class="panel-body" style="height: 1000px; margin-left: 50px;overflow: hidden !important;"> </div> </div> <div class="panel panel-success col-sm-9 " style="background-color: #ffe2db;"><div class="panel-body"></div></div> <img class="card-img-top col-sm-3" src="movie_poster/sonic-the-hedgehog.jpg " alt="Card image" style="height:370px;width:100%;margin-top:15px;position: absolute;left: 100px;"> </div> -

慕雪6442864
最后加载的图像将位于“顶部”,但是如果您的 div 的边距值为正,则您的内容不应重叠。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5