如何删除动态创建的表中的2个特定的th
我正在尝试删除 2 个特定的内容,具体取决于我按的删除按钮
这是相关代码:
<!--HTML-->
<button type="button" class="collapsible">Gérer les formules</button>
<div class="form-group content">
<br />
<button type="button" class="ajout-formule"><i class="fas fa-plus-circle"> Ajouter une formule</i></button>
<div class="panel-body add-formule">
</div>
</div>
// Javascript
// add formule
$('body').on('click', '.ajout-formule', function() {
const $formule = $('<div>').addClass('div-formule');
const $ligne_formule = $('<div>').addClass('ligne-formule');
const $btn_formule = $('<th>');
const $tableau_formule = $('<table class="table" id="formule">');
const $head_formule = $('<thead>');
const $tr_formule = $('<tr>');
$btn_formule.append('<button type="button" class="btn spr-champs"><i class="fas fa-trash"></i></button>');
$btn_formule.append('<button class="btn nbr-champs" type="button"><i class="fas fa-sort-numeric-down"></i></button>');
$btn_formule.append('<button class="btn list-champs" type="button"><i class="far fa-list-alt"></i></button>');
$btn_formule.append('<input type="number" name="champs" id="champs" class="form-control pull-left" value="0"/>');
$tr_formule.append('<th><input type="text" name="titre-formule" id="titre-formule" class="form-control pull-left" /></th>');
$tr_formule.append('<th style="width:16px;padding-bottom: 16px;"><i class="fas fa-equals"></i></th>');
$tr_formule.append($btn_formule);
$head_formule.append($tr_formule);
$tableau_formule.append($head_formule);
$ligne_formule.append('<label class="panel-heading">Introduisez la formule : </label>');
$ligne_formule.append($tableau_formule);
});
});
这确实按预期工作,但这不是我想要的
这是它的作用:
每次我按下字段上方的“删除”按钮时,它只会删除整个字段
这就是我想要的:
根据我按下的删除按钮,删除该特定的 th,同时删除它旁边的“操作员”th
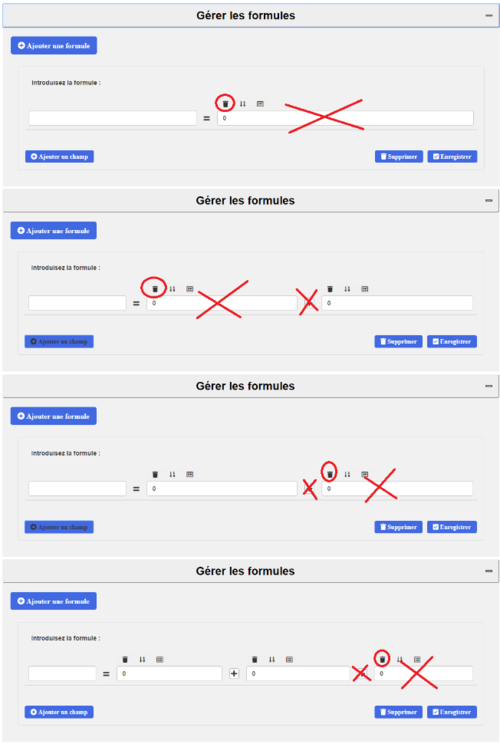
这是我想要的屏幕:

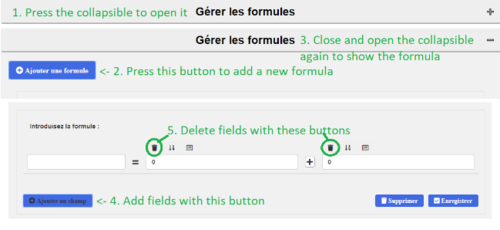
这是如何使用该代码片段的屏幕:

 蝴蝶不菲
蝴蝶不菲2回答
-

撒科打诨
您想要使用 jQuery 变量$(this)来选择单击的按钮。使用 parent()向上遍历DOM。使用next()获取下一个元素,或使用prev()获取从 DOM 中的该点开始的上一个元素。我做了一个简单的例子来说明我的意思:$('button').on('click', function(){ // Shows the button that was clicked on // console.log($(this)); // Use parent to capture whole div var wrapper = $(this).parent(); // Delete the previous 'deleteme', if no element is found, it does nothing wrapper.prev('.deleteMe').remove(); // Delete first span after wrapper wrapper.next('span').remove() // Delete wrapper wrapper.remove(); });.wrapper { border: 1px solid red; }<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script><div class="wrapper"> <button id="1">Button 1</button> <p>Things that get deleted on button 1</p></div><span>Item that also will be deleted on button 1</span><p class="deleteMe">Item before that button 1 doesn't have</p><div class="wrapper"> <button id="2">Button 2</button> <p>Things that get deleted on button 2</p></div><span>Item that also will be deleted on button 2</span> -

猛跑小猪
找到解决方案:// del field$('body').on('click', '.spr-champs', function(event) { var th_spr = $(this).parent(); var num_th = th_spr.parent().children(1).index($(this).parent()); if (num_th == 2) { if (th_spr.next('th')) { th_spr.next('th').remove(); } th_spr.remove(); } else { th_spr.prev('th').remove(); th_spr.remove(); }});1)找到它是哪一个var num_th = th_spr.parent().children(1).index($(this).parent());2) 做一个简单的 if -> 如果它是第一个按钮:删除该字段及其运算符next,否则:删除该字段及其运算before符
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5