如何重复网格模板区域?
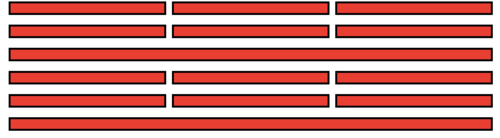
我的网格有问题。我想创建一些这样的:

我希望这个模式重复几次。但我的代码不灵活。
.grid {
margin: 0 auto;
display: grid;
grid-template-columns: 32% 32% 32%;
grid-column-gap: 20px;
grid-row-gap: 20px;
grid-template-areas: "a b c"
"d e f"
"g g g"
"h i j"
"k l m"
"o o o";
}
.item1 {
grid-area: a;
}
.item2 {
grid-area: b;
}
.item3 {
grid-area: c;
}
.item4 {
grid-area: d;
}
.item5 {
grid-area: e;
}
.item6 {
grid-area: f;
}
.item7 {
grid-area: g;
}
.item {
background: red;
border: 4px solid black;
height: 20px;
width: 100%;
}
<div class="grid">
<div class="item item1"></div>
<div class="item item2"></div>
<div class="item item3"></div>
<div class="item item4"></div>
<div class="item item5"></div>
<div class="item item6"></div>
<div class="item item7"></div>
</div>
如何改进网格?我想重复方案 3 3 1。如果我有大约 100 个元素,这个解决方案将难以忍受
 aluckdog
aluckdog1回答
-

慕妹3146593
您可以像下面这样简化。不需要grid-template-areas或grid-template-columns.grid { margin: 0 auto; display: grid; grid-gap: 20px;}.grid > .item:nth-child(7n) { /* this will create 3 columns layout and force each 7th element to span all of them */ grid-column:span 3; }.item { background: red; border: 4px solid black; height: 20px;}<div class="grid"> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div> <div class="item"></div></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5