Bootstrap 列不会出现在较小的屏幕上
我开发了一个grid有 3 列的。我的问题是,当列调整为较小尺寸时,列收缩太多并且无法正确显示内容。
有没有办法实现断点,以便当屏幕测量大约1000px到达时,将所有内容传递到单个列?
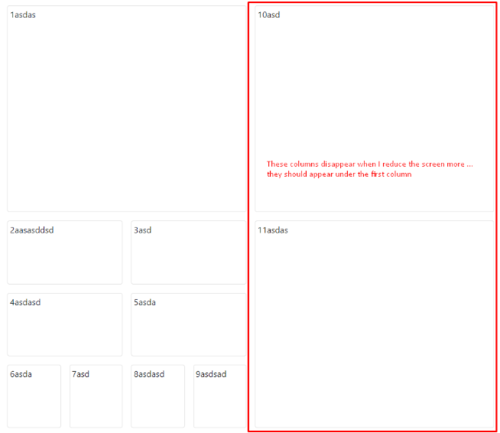
当我达到移动尺寸时,出现另一个问题,最后两列(在图像中突出显示)消失。这些应该出现在第一列下
我该如何解决我的问题以及我做错了什么?
代码
<div class="container-fluid"
style="overflow-x:hidden;padding-left:0;display:flex; height: 98vh; margin-right:0px; margin-left:0px">
<div class="col-md-6 col-sm-12 customcol">
<div class="card card1">
<div class="card-body">
<p class="card-text">1asdas</p>
</div>
</div>
<div class="divh" style="justify-content: flex-start; display: flex">
<div class="card card2">
<div class="card-body">
<p class="card-text">2aasasddsd</p>
</div>
</div>
<div class="card card2">
<div class="card-body">
<p class="card-text">3asd</p>
</div>
</div>
</div>
<div class="divh" style="justify-content: flex-start; display: flex">
<div class="card card2">
<div class="card-body">
<p class="card-text">4asdasd</p>
</div>
</div>
<div class="card card2">
<div class="card-body">
<p class="card-text">5asda</p>
</div>
</div>
</div>
<div class="divh" style="justify-content: flex-start; display: flex">
<div class="card card4" style="height:100%">
<div class="card-body">
<p class="card-text">6asda</p>
</div>
</div>
<div class="card card4" style="height:100%">
<div class="card-body">
<p class="card-text">7asd</p>
</div>
</div>
<div class="card card4" style="height:100%">
<div class="card-body">
<p class="card-text">8asdasd</p>
</div>
</div>
问题

 繁花如伊
繁花如伊1回答
-

白衣染霜花
问题是你使用的是没有.colrow当您需要使用列时,必须有一些行作为其父级,其在Bootstrap官方文档中定义.card{ margin-top: 16px; margin-left: 16px;}.card-body{ padding:4px;}.card1{height: calc(50% - 16px)}.divh{height: calc(16.7% - 16px); margin-top: 16px;}.card2{width: calc(50% - 16px);margin-top:0px;height:100%;}.card4{width: calc(25% - 16px);margin-top:0px;height:100%;}.cardall{ height: calc(100% - 16px)}.customcol{ padding-left: 0; padding-right: 0;}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"><script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script><div class="container-fluid" style="padding-left:0; height: 98vh;"><div class="row"> <div class="col-md-4 col-sm-12 customcol"><div class="card card1"> <div class="card-body"> <p class="card-text">1asdas</p> </div></div><div class="divh" style="justify-content: flex-start; display: flex"> <div class="card card2" > <div class="card-body"> <p class="card-text">2aasasddsd</p> </div></div><div class="card card2"> <div class="card-body"> <p class="card-text">3asd</p> </div></div></div><div class="divh" style="justify-content: flex-start; display: flex"> <div class="card card2"> <div class="card-body"> <p class="card-text">4asdasd</p> </div></div><div class="card card2"> <div class="card-body"> <p class="card-text">5asda</p> </div></div></div><div class="divh" style="justify-content: flex-start; display: flex"> <div class="card card4" style="height:100%"> <div class="card-body"> <p class="card-text">6asda</p> </div></div><div class="card card4" style="height:100%"> <div class="card-body"> <p class="card-text">7asd</p> </div></div><div class="card card4" style="height:100%"> <div class="card-body"> <p class="card-text">8asdasd</p> </div></div><div class="card card4" style="height:100%"> <div class="card-body"> <p class="card-text">9asdsad</p> </div></div></div> </div> <div class="col-md-4 col-sm-12 customcol"><div class="card card1"> <div class="card-body"> <p class="card-text">10asd</p> </div></div><div class="card card1"> <div class="card-body"> <p class="card-text">11asdas</p> </div></div> </div> <div class="col-md-4 col-sm-12 customcol"> <div class="card cardall"> <div class="card-body"> <p class="card-text">12asd</p> </div></div> </div></div></div> -

狐的传说
.card{ margin-top: 16px; margin-left: 16px;}.card-body{ padding:4px;}.card1{height: calc(50% - 16px)}.divh{height: calc(16.7% - 16px); margin-top: 16px;}.card2{width: calc(50% - 16px);margin-top:0px;height:100%;}.card4{width: calc(25% - 16px);margin-top:0px;height:100%;}.cardall{ height: calc(100% - 16px)}.customcol{ padding-left: 0; padding-right: 0;}<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"><script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script><div class="container-fluid" style="padding-left:0; height: 98vh;"><div class="row"> <div class="col-md-4 col-sm-12 customcol"><div class="card card1"> <div class="card-body"> <p class="card-text">1asdas</p> </div></div><div class="divh" style="justify-content: flex-start; display: flex"> <div class="card card2" > <div class="card-body"> <p class="card-text">2aasasddsd</p> </div></div><div class="card card2"> <div class="card-body"> <p class="card-text">3asd</p> </div></div></div><div class="divh" style="justify-content: flex-start; display: flex"> <div class="card card2"> <div class="card-body"> <p class="card-text">4asdasd</p> </div></div><div class="card card2"> <div class="card-body"> <p class="card-text">5asda</p> </div></div></div><div class="divh" style="justify-content: flex-start; display: flex"> <div class="card card4" style="height:100%"> <div class="card-body"> <p class="card-text">6asda</p> </div></div><div class="card card4" style="height:100%"> <div class="card-body"> <p class="card-text">7asd</p> </div></div><div class="card card4" style="height:100%"> <div class="card-body"> <p class="card-text">8asdasd</p> </div></div><div class="card card4" style="height:100%"> <div class="card-body"> <p class="card-text">9asdsad</p> </div></div></div> </div> <div class="col-md-4 col-sm-12 customcol"><div class="card card1"> <div class="card-body"> <p class="card-text">10asd</p> </div></div><div class="card card1"> <div class="card-body"> <p class="card-text">11asdas</p> </div></div> </div> <div class="col-md-4 col-sm-12 customcol"> <div class="card cardall"> <div class="card-body"> <p class="card-text">12asd</p> </div></div> </div></div></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Go
Go