将网格宽度设置为自动
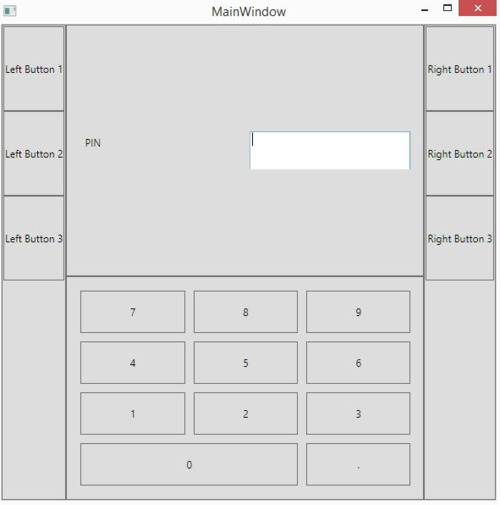
我的 ATM WPF 应用程序有这个界面。我使用了停靠面板和网格。它看起来不错,但如果我最大化它,它就不会“响应”。我尝试将网格宽度更改为 * 但它不起作用。如果我设置为“自动”,看起来不太好。
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="600" Width="600">
<DockPanel>
<Button DockPanel.Dock="Left" VerticalContentAlignment="Top">
<StackPanel >
<Button Content="Left Button 1" Height="100"></Button>
<Button Content="Left Button 2" Height="100"></Button>
<Button Content="Left Button 3" Height="100"></Button>
</StackPanel>
</Button>
<Button DockPanel.Dock="Right" VerticalContentAlignment="Top">
<StackPanel>
<Button Content="Right Button 1" Height="100"></Button>
<Button Content="Right Button 2" Height="100"></Button>
<Button Content="Right Button 3" Height="100"></Button>
</StackPanel>
</Button>
<Button DockPanel.Dock="Bottom" VerticalContentAlignment="Bottom" >
<Grid Margin="10" Width="400">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
</Grid>
</Button>
</DockPanel>
顺便问一下,我可以只使用网格来处理这里的所有内容,还是必须使用停靠面板和网格的组合?

 开满天机
开满天机1回答
-

aluckdog
您可以使用一组嵌套网格:<Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="100"/> <ColumnDefinition/> <ColumnDefinition Width="100" /> </Grid.ColumnDefinitions> <StackPanel Grid.Column="0"> <Button Content="Left Button 1" Height="100"/> <Button Content="Left Button 2" Height="100"/> <Button Content="Left Button 3" Height="100"/> </StackPanel> <StackPanel Grid.Column="2"> <Button Content="Right Button 1" Height="100"/> <Button Content="Right Button 2" Height="100"/> <Button Content="Right Button 3" Height="100"/> </StackPanel> <Grid Grid.Column="1"> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Grid Grid.Row="0" Margin="10"> <Grid.ColumnDefinitions> <ColumnDefinition/> <ColumnDefinition/> </Grid.ColumnDefinitions> <TextBlock Grid.Column="0" VerticalAlignment="Center" Text="PIN"/> <TextBox Grid.Column="1" VerticalAlignment="Center"/> </Grid> <Grid Grid.Row="1" Margin="10"> <!-- the number keypad --> </Grid> </Grid></Grid>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 C#
C#