在 WPF 中一一应用时旋转和变换不起作用
我正在旋转面板(网格)并翻转(变换)面板。当我单独执行此操作时,两者都工作正常。旋转然后翻转(或)翻转和旋转无法正常工作。
我每次都将面板旋转90度。当我旋转到 90 度时,面板的高度和宽度会发生变化。在这种情况下,如果我翻转面板,就会出现问题。180度没问题。
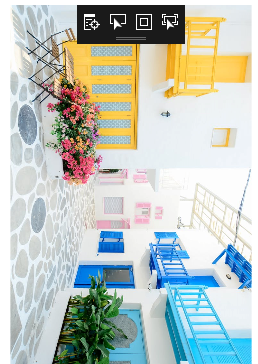
问题步骤 步骤 1:通过单击示例中的旋转按钮将图像旋转 90 度。您将得到以下输出。

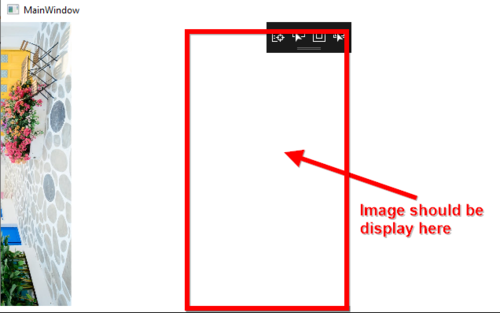
步骤2:现在通过“变换”按钮翻转图像,并将图像移动到左侧。预期输出是,它应该居中并翻转。

您可以通过直接单击“变换”按钮来查看图像变换的差异,而无需单击“旋转”。
这是我的代码。
[XAML]:
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<Grid x:Name="grid1" Grid.Row="0">
<Image x:Name="image1" Source="Images/Buldingimage.jpeg"/>
</Grid>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Click="Button_Click_1" Grid.Column="0">Rotate</Button>
<Button Click="Button_Click_2" Grid.Column="1">Transform</Button>
</Grid>
</Grid>
[C#]:
double rotationAngle = 0;
private void Button_Click_1(object sender, RoutedEventArgs e)
{
//Rotate
this.rotationAngle += 90;
this.grid1.RenderTransformOrigin = new Point(0.5, 0.5);
this.grid1.LayoutTransform = new RotateTransform() { Angle = this.rotationAngle };
}
bool mIsHorizontalImageflipped = false;
private void Button_Click_2(object sender, RoutedEventArgs e)
{
//Transform
int[] value ;
float[] origin = new float[] { 0.5f, 0.5f };
string path = "(UIElement.RenderTransform).(ScaleTransform.ScaleX)";
if (!this.mIsHorizontalImageflipped)
{
value = new int[] { 1, -1 };
this.mIsHorizontalImageflipped = true;
}
else
{
this.mIsHorizontalImageflipped = false;
value = new int[] { -1, 1 };
}
this.Animate(value, origin, path);
}
 红颜莎娜
红颜莎娜1回答
-

忽然笑
如果将该RenderTransform属性设置为 a ScaleTransform,则实际上会删除RotateTransform,反之亦然。为了能够同时应用两种转换,您可以使用TransformGroup:<Grid x:Name="grid1" Grid.Row="0"> <Image x:Name="image1" Source="Images/Buldingimage.jpeg"/> <Grid.RenderTransform> <TransformGroup> <RotateTransform x:Name="rt" /> <ScaleTransform x:Name="st" /> </TransformGroup> </Grid.RenderTransform></Grid>然后,您只需像以前一样更改Angle和RotateTransform动画ScaleTransform:double rotationAngle = 0;private void Button_Click_1(object sender, RoutedEventArgs e){ //Rotate this.rotationAngle += 90; this.grid1.RenderTransformOrigin = new Point(0.5, 0.5); rt.Angle = this.rotationAngle;}bool mIsHorizontalImageflipped = false;private void Button_Click_2(object sender, RoutedEventArgs e){ //Transform int[] value; float[] origin = new float[] { 0.5f, 0.5f }; string path = "RenderTransform.Children[1].ScaleX"; if (!this.mIsHorizontalImageflipped) { value = new int[] { 1, -1 }; this.mIsHorizontalImageflipped = true; } else { this.mIsHorizontalImageflipped = false; value = new int[] { -1, 1 }; } this.Animate(value, origin, path);}internal void Animate(int[] value, float[] origin, string path){ Storyboard sb = new Storyboard(); this.grid1.RenderTransformOrigin = new Point(origin[0], origin[1]); DoubleAnimationUsingKeyFrames keyFrames = new DoubleAnimationUsingKeyFrames(); SplineDoubleKeyFrame keyFrame = new SplineDoubleKeyFrame(); keyFrame.KeyTime = KeyTime.FromTimeSpan(TimeSpan.FromSeconds(0)); keyFrame.Value = value[0]; keyFrames.KeyFrames.Add(keyFrame); keyFrame = new SplineDoubleKeyFrame(); keyFrame.KeyTime = KeyTime.FromTimeSpan(TimeSpan.FromSeconds(1)); KeySpline keySpline = new KeySpline(); keySpline.ControlPoint1 = new Point(0.64, 0.84); keySpline.ControlPoint2 = new Point(0, 1); keyFrame.KeySpline = keySpline; keyFrames.KeyFrames.Add(keyFrame); keyFrame.Value = value[1]; Storyboard.SetTargetProperty(keyFrames, new PropertyPath(path)); Storyboard.SetTarget(keyFrames, this.grid1); sb.Children.Add(keyFrames); sb.Begin();}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 C#
C#