如何在平滑滑块的开始/结束时更改 SVG 的颜色
如果我位于幻灯片的开头或结尾,如何更改 svg 箭头的颜色?如果值等于 0,也许我可以添加类?如果没有剩余幻灯片,不确定如何添加课程?
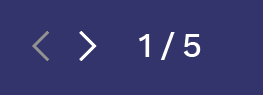
下图是我想要实现的目标。atm 我的两侧都有两个白色箭头。我想在开始时(左侧)和结束时(右侧)将颜色更改为灰色。
$(".image_carousel-wrapper").each(function () {
var _this = $(this);
var $status = _this.find('.slide-number');
var $slickElement = _this.find('.image_carousel');
$slickElement.on('init reInit afterChange', function (event, slick, currentSlide, nextSlide) {
//currentSlide is undefined on init -- set it to 0 in this case (currentSlide is 0 based)
if (!slick.$dots) {
return;
}
var i = (currentSlide ? currentSlide : 0) + 1;
$status.text(i + '/' + (slick.$dots[0].children.length));
});
var _this = $(this);
_this.find('.image_carousel').slick({
arrows: true,
dots: true,
pauseOnHover: false,
pauseOnFocus: false,
autoplay: false,
swipeToSlide: true,
fade: true,
draggable: true,
prevArrow: _this.find('.prev-slide'),
nextArrow: _this.find('.next-slide'),
});
});
<div class="image_carousel-wrapper">
<div class="image_carousel">
<?php foreach( $images as $image ): ?>
<div class="slide">
<img class="full-width <?php if($module_alignment == 'left') : ?>left-image<?php endif; ?>" src="<?php echo $image['url']; ?>" alt="<?php echo $image['alt']; ?>">
<?php if( get_sub_field('artists_impression') ): ?>
<p class="artistimp ">Artist Impression</p>
<?php endif; ?>
</div>

 www说
www说1回答
-

胡子哥哥
添加infinite: false到轮播选项以禁用无限循环。如果您想进一步调整禁用导航项的外观,您可以定位.slick-disabled
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP