如何使我的 Leaflet js 地图上的每个标记在悬停并单击时运行特定功能
我有一个包含点对象的数组,我可以从中绘制标记。
var Allpoints=[{
"names":"first", "eastings":556568, "northings":446445, "description": "aijaskj jnrkajra skjanjanek ", "elevations": 5668, "LatLong": [10.769869, -2.337035]
},
{
"names":"first", "eastings":556568, "northings":446445, "description": "aijaskj jnrkajra skjanjanek ", "elevations": 5668, "LatLong":[10.387760, -0.448079]
},
{
"names":"first", "eastings":556568, "northings":446445, "description": "aijaskj jnrkajra skjanjanek ", "elevations": 5668, "LatLong":[9.104698, -0.882039]
},
{
"names":"first", "eastings":556568, "northings":446445, "description": "aijaskj jnrkajra skjanjanek ", "elevations": 5668, "LatLong":[5.580339, -2.266316]
},
{
"names":"first", "eastings":556568, "northings":446445, "description": "aijaskj jnrkajra skjanjanek ", "elevations": 5668, "LatLong":[8.050960, -1.247334]
},
{
"names":"first", "eastings":556568, "northings":446445, "description": "aijaskj jnrkajra skjanjanek ", "elevations": 5668, "LatLong":[5.142810, -1.961445]
},
{
"names":"first", "eastings":556568, "northings":446445, "description": "aijaskj jnrkajra skjanjanek ", "elevations": 5668, "LatLong":[6.115865, 0.082012]
},
];
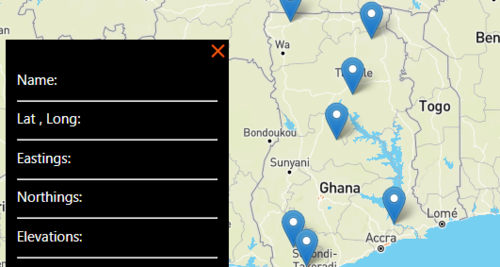
绘制标记的图片

 千万里不及你
千万里不及你1回答
-

拉风的咖菲猫
问题是,当您在侦听器中添加一个函数并将其添加到该函数时,()它会直接执行,而不是在执行侦听器时执行。所以正确的是:_newMarker.addEventListener('click', markerDetails)将您的代码更改为:for (obj in Allpoints){ _newMarker = L.marker(Allpoints[obj].LatLong, {title: Allpoints[obj].names, riseOnHover: true, }, ).addTo(mymap); _newMarker.data = Allpoints[obj]; // save the objectData on the marker allMarkers.push(_newMarker); _newMarker.on('click', markerDetails);}function markerDetails(e){ var currentMarker = e.target; var obj = currentMarker.data; //your objectData $("#returnControlName").html(currentMarker.controlName); $("#returnControlEastings").html(controlEastings); $("#returnControlNorthings").html(controlNorthings);}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript