JS:分离数组项目并在表格中显示各个项目
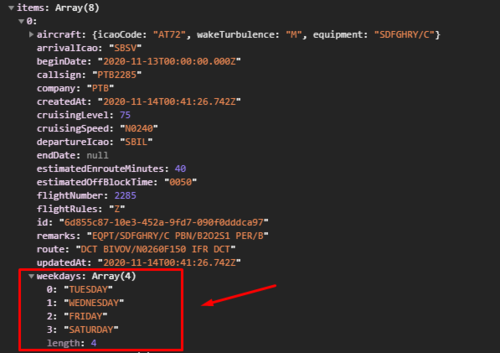
在我的应用程序中,我从 API 获取一个 JSON 对象,从 API 获取的项目之一是航班发生的星期几(在主数组内的数组中)。

在我的 HTML 中,我格式化了一个表格来显示一周中的几天

问题是天数取决于,并且每个航班的天数不同。在我看来,我需要:
拆分 DAYS 数组并获取项目数量
显示到内部 html,
<Td ID="SOME ID">使用每个,所以我只有所需的行数。
问题是:我不知道该怎么做。而且大多数网站都不清楚。
 繁华开满天机
繁华开满天机浏览 152回答 1
1回答
-

慕桂英4014372
您可以循环遍历数组并动态创建每个 tr td samp 和 span 并将它们附加到表的 tbody 中。_table = document.querySelector(".modalScheduleBody table tbody");flightData.weekdays.forEach(function(d){ tr = document.createElement("tr"); td = document.createElement("td"); td.setAttribute("scope","row"); span = document.createElement("span"); samp = document.createElement("samp"); samp.innerHTML = d; span.appendChild(samp) td.appendChild(span) tr.appendChild(td) _table.appendChild(tr)});
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript