状态正在从用户获取输入,但未显示在 React.js 的网页上
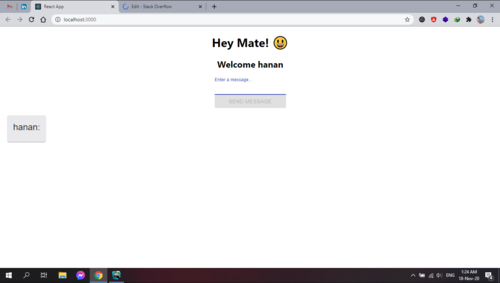
实际上,我正在 React.js 中构建 Facebook Mesenger Clone,并使用了 Material UI。当我们运行代码时,它会要求输入用户名。提供后我们可以在应用程序中发送消息。但是,一旦我们发送消息,我们只会在屏幕上打印用户名

该消息未显示在网页上。这是 App.js 代码:
import React, {useEffect, useState} from 'react';
import {Button, FormControl, Input, InputLabel} from "@material-ui/core";
import Message from "./Message";
import './App.css';
function App() {
const [input, setInput] = useState('');
const [messages, setMessages] = useState([]);
const [username, setUsername] = useState('');
useEffect(() => {
setUsername(prompt('Please enter your name'));
}, [])
const sendMessage = (event) => {
event.preventDefault();
setMessages([...messages, {username: username, text: input}]);
setInput('');
}
return <div className="App">
<h1>Hey Mate! 😃</h1>
<h2>Welcome {username}</h2>
<form>
<FormControl>
<InputLabel>Enter a message...</InputLabel>
<Input value={input} onChange={event => setInput(event.target.value)}/>
<Button disabled={!input} variant="contained" color="primary" type='submit' onClick={sendMessage}>Send
Message</Button>
</FormControl>
</form>
{
messages.map(message => <Message username={username} message={message}/>)
}
</div>
}
export default App;
 守候你守候我
守候你守候我1回答
-

猛跑小猪
您在Message组件中获取的道具是错误的。只需将其更改为function Message({ message, username }) { ...}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript