在foreach条件下使用javascript无法获取实时计算结果
现在我正在工作 laravel 项目,使用 javascript 实现实时计算结果。但条件是,实时计算在 foreach() 代码中。情况是这样的

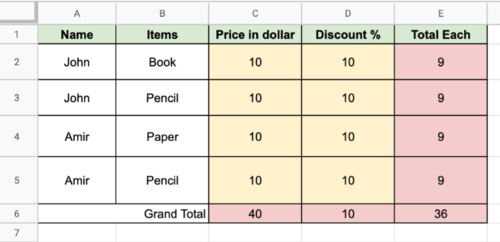
背景黄色是
<input>代码背景红色是Javascript实时计算的结果
实时计算有两种实现方式:
获取每行的结果“Total Each”
获取每列的结果“总计”
现在起。我只能获得“美元价格”列和“折扣”列的“总计”。
问题是 :
我仍然无法获得每行“Total Each”的实时结果,
E2 = C2-(C2*D2), E3= C3-(C3*D3), E4= C4-(C4*D4), E5= C5-(C5*D5)“总计”列的总计,E6 = E2 + E3 + E4 + E5
$(document).ready(function() {
$(".price").keyup(function() {
var totalprice = 0;
$.each($(".price"), function(key, input) {
if (input.value && !isNaN(input.value)) {
totalprice += parseFloat(input.value);
}
});
$("#totalprice").html(totalprice);
});
$(".discount").keyup(function() {
var totaldiscount = 0;
$.each($(".discount"), function(key, input) {
if (input.value && !isNaN(input.value)) {
totaldiscount += parseFloat(input.value);
}
});
$("#totaldiscount").html(totaldiscount);
});
});
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<table>
<tr>
<td>Name</td>
<td>Items</td>
<td>Price in dollar</td>
<td>Discount %</td>
<td>Total Each</td>
</tr>
@foreach ($buyers as $key => $val)
<tr>
<td>{{ $val['name'] }}</td>
<td>{{ $val['items'] }}</td>
<td><input class='price' name="price[ {{$key}} ][ {{$val['id']}} ]" type="text"></td>
<td><input class='discount' name="discount[ {{$key}} ][ {{$val['id']}} ]" type="text"></td>
<td> ?get total each? </td>
</tr>
@endforeach
<tr>
<td rowspan="2">Grand Total</td>
<td><span id="totalprice"></span></td>
<td><span id="totaldiscount"></span></td>
<td> get "grand total" from "total each" </td>
</td>
</table>
 米琪卡哇伊
米琪卡哇伊1回答
-

aluckdog
只需对任何更改运行相同的函数添加了 thead、tbody 和 tfoot 并修复了总计的行跨度使用 jQuery map 和 JS reduce 来获取总数使用最接近的导航字段。$(input).closest("td").next().find("input").val();如果你给行总计一个类,你可以简化$(function() { $("tbody").on("input", function() { const totalPrice = $(".price").map(function(i, input) { const val = input.value && !isNaN(input.value) ? +input.value : 0; $(input).closest("tr").find("td").eq(4).text(val) return val; }).get().reduce((acc, cur) => { acc += cur; return acc; }, 0) $("#totalprice").text(totalPrice); const totalEach = $(".price").map(function(i, input) { const price = input.value && !isNaN(input.value) ? +input.value : 0; let discount = $(input).closest("td").next().find("input").val(); discount = discount && !isNaN(discount) ? +discount : 0; const val = (price - price * (discount/100)) $(input).closest("tr").find("td").eq(4).text(val.toFixed(2)) return val; }).get().reduce((acc, cur) => { acc += cur; return acc; }, 0) $("#totalEach").text(totalEach.toFixed(2)) const totalDiscount = $(".discount").map(function(i, input) { return input.value && !isNaN(input.value) ? +input.value : 0; }).get().reduce((acc, cur) => { acc += cur; return acc }, 0) $("#totaldiscount").text(totalDiscount); });});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script><table> <thead> <tr> <th>Name</th> <th>Items</th> <th>Price in dollar</th> <th>Discount %</th> <th>Total Each</th> </tr> </thead> <tbody> <tr> <td>Name 1</td> <td>Item 1</td> <td><input class='price' name="price[xxx]" type="text"></td> <td><input class='discount' name="discount[xxx]" type="text"></td> <td></td> </tr> <tr> <td>Name 1</td> <td>Item 1</td> <td><input class='price' name="price[yyy]" type="text"></td> <td><input class='discount' name="discount[yyy]" type="text"></td> <td></td> </tr> </tbody> <tfoot> <tr> <td colspan="2">Grand Total</td> <td><span id="totalprice"></span></td> <td><span id="totaldiscount"></span></td> <td id="totalEach"> </td> </tr> </tfoot></table>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP