jQuery-循环按钮添加点击时的活动类

再会!我是 jQuery 新手。请问如何循环遍历按钮,以便在单击按钮时仅显示其内容,并在每次单击时更改按钮上的活动类。
我为另外两个按钮重复了下面的代码:
$("#member-company-btn").on("click", () => {
$("#member-company-content").show("slow");
$("#group-company-content").hide("slow");
$("#abuja-sub-company-content").hide("slow");
$("#lagos-sub-company-content").hide("slow");
})
$("#group-company-btn").on("click", () => {
$("#member-company-content").hide("slow");
$("#group-company-content").show("slow");
$("#abuja-sub-company-content").hide("slow");
$("#lagos-sub-company-content").hide("slow");
})
仅将活动类添加到单击的按钮不起作用。
$("#subsidiary-btns .subsidiary-btn").on("click", () => {
$("button.subsidiary-btn").removeClass("subsidiary-btn-active");
$(this).addClass("subsidiary-btn-active");
})
谢谢
 ITMISS
ITMISS1回答
-

Smart猫小萌
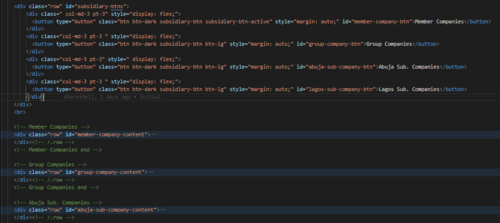
今天我决定坚持下去直到它起作用为止,而不是改变风格。坚持得到了回报。受到启发,对代码进行了一些更改。下面的图片显示了可能的解决方案。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript