Google 表转 Html Json 数据 - 单击显示新框显示数据
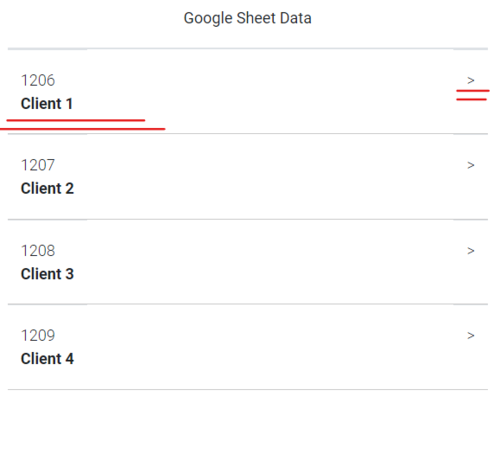
我正在尝试通过 JSON 格式从 google 工作表获取数据并以 HTML 形式显示。这很好。
我想要什么,单击项目或箭头

打开侧边栏并使用列表获取项目的相关数据,例如
单号:1207
客户名称: 客户
电子邮件:exmple2@gmail.com
交货:下周日
像Whatsapp一样查看人们的详细信息onclick

$.getJSON("https://spreadsheets.google.com/feeds/list/1XaFRnQfNPRP86UPNcdgQuCCH6AeVe5FZOxBHaIPZDpM/od6/public/values?alt=json", function(data) {
var sheetData = data.feed.entry;
var i;
for (i = 0; i < sheetData.length; i++) {
var name = data.feed.entry[i]['gsx$slipno']['$t'];
var id = data.feed.entry[i]['gsx$id']['$t'];
var clientname = data.feed.entry[i]['gsx$clientname']['$t'];
// var email = data.feed.entry[i]['gsx$email']['$t'];
// var delivery = data.feed.entry[i]['gsx$delivery']['$t'];
document.getElementById('demo').innerHTML +=
('<tr class="dd d-flex justify-content-around">' +
'<td>' +
" <span id='" + 't' + id + "'>" + name + '</span>' +
'<span class="cn">' + clientname + '</span>' +
'</td>' +
'<td class="ml-auto gg">' +
'</td>' +
'</tr>');
}
});
tbody>tr>td>span {
text-align: left;
display: block;
}
.dd {
border-bottom: rgb(202, 202, 202) solid 1px;
display: block;
}
.cn {
font-weight: 700;
}
.gg::before {
content: ">";
}
 拉风的咖菲猫
拉风的咖菲猫1回答
-

长风秋雁
我创建了一个名为的全局数组,myData.当调用服务时,该数组将被重置并添加记录。每条记录都是为了包含您要使用的数据而构建的。myData索引被保存到记录中,以便在选择元素时可以使用它来查找记录。我决定向onclick要用来显示详细信息的元素添加方法,即clientname箭头图标。单击某个元素会传递与记录相关联的索引,该索引用于引用中的数据myData.var myData = [];// an example function that will get the data by index so it can be used however you wantfunction showDetails(index) { var selectedData = myData[index]; alert(JSON.stringify(selectedData, null, 2));}$.getJSON("https://spreadsheets.google.com/feeds/list/1XaFRnQfNPRP86UPNcdgQuCCH6AeVe5FZOxBHaIPZDpM/od6/public/values?alt=json", function(data) { myData = []; // reset whenever data loads var sheetData = data.feed.entry; var i; for (i = 0; i < sheetData.length; i++) { var dataPoint = { name: data.feed.entry[i]['gsx$slipno']['$t'], id: data.feed.entry[i]['gsx$id']['$t'], clientname: data.feed.entry[i]['gsx$clientname']['$t'], delivery: data.feed.entry[i]['gsx$delivery']['$t'] }; myData.push(dataPoint); // add data point to array to reference later // var email = data.feed.entry[i]['gsx$email']['$t']; // var delivery = data.feed.entry[i]['gsx$delivery']['$t']; document.getElementById('demo').innerHTML += ('<tr class="dd d-flex justify-content-around">' + '<td>' + " <span id='" + 't' + dataPoint.id + "'>" + dataPoint.name + '</span>' + '<span class="cn" onclick="showDetails(' + i + ');">' + dataPoint.clientname + '</span>' + '</td>' + '<td class="ml-auto gg" onclick="showDetails(' + i + ');">' + '</td>' + '</tr>'); } });tbody>tr>td>span { text-align: left; display: block; } .dd { border-bottom: rgb(202, 202, 202) solid 1px; display: block; } .cn { font-weight: 700; } .gg::before { content: ">"; }<!DOCTYPE html><html><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <!-- Font Awesome --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css"> <!-- Google Fonts --> <link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap"> <!-- Bootstrap core CSS --> <link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css" rel="stylesheet"> <!-- Material Design Bootstrap --> <link href="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.19.1/css/mdb.min.css" rel="stylesheet"> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <!-- Bootstrap tooltips --> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.4/umd/popper.min.js"></script> <!-- Bootstrap core JavaScript --> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.min.js"></script> <!-- MDB core JavaScript --> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.19.1/js/mdb.min.js"></script></head><body> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarTogglerDemo01"> <a class="navbar-brand" href="#"> brand</a> <ul class="navbar-nav mt-2 mt-lg-0"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> </ul> </div> </nav> <div class="container text-center my-4"> <!-- Table --> <table class="table " id="testTable"> <!-- Table head --> <thead> <tr> <th>Google Sheet Data</th> </tr> </thead> <!-- Table head --> <!-- Table body --> <tbody id="demo"> </tbody> <!-- Table body --> </table> <!-- Table --> </div></body></html>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript