Chart.js 上不同显示的颜色
我通过 Chartkick-vue 将相同的颜色传递给 Chart.js,但它们的显示方式不同。为什么?
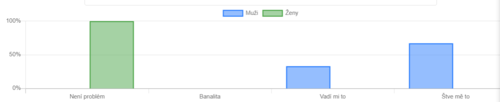
<column-chart
:data="votesData"
height="200px"
:colors="[['#28a745', '#007bff', '#ffc107', '#dc3545']]"
>
</column-chart>
<bar-chart
:data="chartData"
suffix="%"
height="100px"
:colors="['#28a745', '#007bff', '#ffc107', '#dc3545']"
:stacked="true"
:library="{ options: { tooltips: false } }"
>

更新:
颜色传递方式存在差异。第一个示例是颜色数组,第二个示例是颜色数组的数组。第二个很奇怪,但它来自这个答案https://stackoverflow.com/a/61139231/1639556。
我有另一张具有相同症状的图表:
<column-chart :data="chartData" :colors="['#007bff', '#28a745']" height="200px">

 红颜莎娜
红颜莎娜浏览 223回答 3
3回答
-

慕斯王
解决方案是将 RGBA 十六进制值传递到 color 属性中,而不是给出 RGB 十六进制值。如果执行此操作,您会发现无论选择哪种渐变,两个图表都显示相同的颜色和渐变,因此颜色将相同。为了便于使用,我在此示例中将颜色放入单独的变量中:https://codesandbox.io/s/immutable-worker-3qxgj<template> <div class="hello"> <column-chart :data="votesData" height="200px" :colors="[colors]"> </column-chart> <bar-chart :data="chartData" suffix="%" height="100px" :colors="colors" :stacked="true" :library="{ options: { tooltips: false } }" > </bar-chart> <line-chart :data="data" :colors="colors" /> <bar-chart :colors="colors" :data="booksData" suffix="%" height="200px" :stacked="true" ></bar-chart> </div></template><script>export default { name: "HelloWorld", props: { msg: String, }, data() { return { colors: ["#28a745ff", "#007bffff", "#ffc107ff", "#dc3545ff"], }; },};</script> -

呼如林
由于charts.js中的条形图具有borderColor和backgroundColor,您可以在数据集属性中自定义它们以获得与柱形图相同的结果,我正在谈论这样的编写: let chartData = {labels: ['Neni problem','Branalita', 'Vadi me to', 'Vas...'], datasets: [ { backgroundColor: 'rgba(40, 167, 69, 1)', borderWidth: 0, data: 40 } , ... }];<bar-chart :data="chartData" suffix="%" height="100px" :stacked="true" :library="{ options: { tooltips: false } }">并且因为您不希望它具有边框颜色并且希望它仅具有纯色背景颜色,所以在数据集选项中,我建议您将每个条形的 borderWidth 设置为 0 并使用与 alpha 1 相同的十六进制颜色的 RGBA -

森林海
文档显示,需要设置背景颜色和轮廓颜色,您只给出一种颜色,因此假设您指的是条形的轮廓。它将使用该颜色作为轮廓,然后使用与条形背景颜色相同颜色的淡出版本(较浅)。尝试同时使用背景和轮廓颜色,或者简单地删除轮廓并随后为每个条解析一种颜色。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript