React onclick捕获获取元素值
如何创建一个函数,在单击该数字时获取该数字的值?如果我点击 3 我想获得该值。

import { Pagination } from 'react-bootstrap';
function App() {
const [count, setCount] = useState(0);
function incrementCount() {
setCount(prevCount => prevCount + 1)
}
function decrementCount() {
setCount(prevCount => prevCount - 1)
}
let items = [];
for (let number = 1; number <= 10; number++) {
items.push(
<Pagination.Item key={number} active={number === count + 1}>
{number}
</Pagination.Item>,
);
}
const paginationBasic = (
<div>
<Pagination>
<Pagination.Prev onClick={decrementCount} />
<Pagination>{items}</Pagination>
<Pagination.Next onClick={incrementCount} />
</Pagination>
</div>
);
return (
<div>
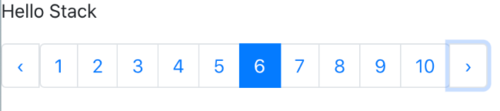
<p>Hello Stack</p>
{paginationBasic}
</div>
);
}
 慕的地10843
慕的地108434回答
-

暮色呼如
您可以添加onItemClick方法,并通过使用柯里化可以捕获该值:const onItemClick = page => event => { event.preventDefault(); console.log({ page }) setCount(page) }然后添加onClick每个项目for (let number = 1; number <= 10; number++) { items.push( <Pagination.Item key={number} active={number === count + 1} onClick={onItemClick(number)}> {number} </Pagination.Item> ); }const { Pagination } = ReactBootstrap;function App() { const [count, setCount] = React.useState(0); function incrementCount() { setCount(prevCount => prevCount + 1) } function decrementCount() { setCount(prevCount => prevCount - 1) } const onItemClick = page => event => { event.preventDefault(); console.log({ page }) setCount(page) } let items = []; for (let number = 1; number <= 10; number++) { items.push( <Pagination.Item key={number} active={number === count + 1} onClick={onItemClick(number)}> {number} </Pagination.Item> ); } const paginationBasic = ( <div> <Pagination> <Pagination.Prev onClick={decrementCount} /> <Pagination>{items}</Pagination> <Pagination.Next onClick={incrementCount} /> </Pagination> </div> ); return ( <div> <p>Count {count}</p> {paginationBasic} </div> );}ReactDOM.render(<App />, document.getElementById('root'))<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous"/><div id="root"></div><script crossorigin src="https://unpkg.com/react@16.8/umd/react.production.min.js"></script><script crossorigin src="https://unpkg.com/react-dom@16.8/umd/react-dom.production.min.js"></script><script src="https://unpkg.com/react-bootstrap@next/dist/react-bootstrap.min.js" crossorigin></script> -

慕桂英546537
我想这就是你想要实现的目标<Pagination.Item key={number} active={number === count + 1} onClick={setCount.bind(null, number)}> {number}</Pagination.Item>, -

大话西游666
试试这个方法const pageChanged = (e) => { setCount(Number(e.target.text )- 1);}<Pagination onClick={pageChanged}> .......</Pagination> -

慕码人2483693
您可以将onClick处理程序附加到Pagination.Item组件并将当前索引包含在回调中。我建议对页面项目进行零索引,这样您就不需要设置/比较 +/- 1。function App() { const [count, setCount] = useState(0); function incrementCount() { setCount((prevCount) => prevCount + 1); } function decrementCount() { setCount((prevCount) => prevCount - 1); } let items = []; for (let number = 0; number < 10; number++) { // <-- 0-index items.push( <Pagination.Item key={number} onClick={() => setCount(number)} // <-- enclose current number/index value active={number === count} // <-- compare to current count value > {number + 1} // <-- transform data to displayable value </Pagination.Item> ); } const paginationBasic = ( <div> <Pagination> <Pagination.Prev onClick={decrementCount} /> {items} <Pagination.Next onClick={incrementCount} /> </Pagination> </div> ); return ( <div> <p>Hello Stack</p> {paginationBasic} </div> );}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 JavaScript
JavaScript