Bootstrap 4 按钮如何在不引用 CSS 类的情况下更改移动视图中的状态?
我有一个基本示例,其中在基本模块化弹出窗口中填充了一些按钮。我想问他们如何将状态从活动状态更改为非活动状态,因为在我的代码中我没有看到任何可见的变化。
我添加自定义 JS 以在单击操作上添加“活动”类,并在第二次单击时删除,但即使没有附加“活动”类,仍然至少有一个按钮(最近单击的)保持选中状态。
我已经在 Codepen.io https://codepen.io/krzysztof-d/pen/rNLqdMv中准备了代码示例 ,但我发现那里的那些按钮的行为甚至不同,因为它们没有像默认情况下那样保持选中状态,正确的?
请让我知道我缺少什么
<button type="button" class="btn btn-outline-secondary w-100">1</button>
更新:
因此,按钮的默认行为会有所不同,具体取决于是在桌面视图还是移动视图中。您可以在 Codepen 示例上进行测试 - 在移动设备中,最后单击的按钮保持“选定/深色”(更改颜色并围绕其焦点),而在桌面视图中,鼠标离开后,它会立即变回白色。
现在,我致力于通过添加活动状态来选择多个按钮 - 但我不知道如何处理这种移动行为,因为即使没有附加“活动”类,至少有一个按钮看起来像是被选中的。
我的问题是如何以编程方式使此类按钮再次看起来正常(与其他未选择的按钮一样)?
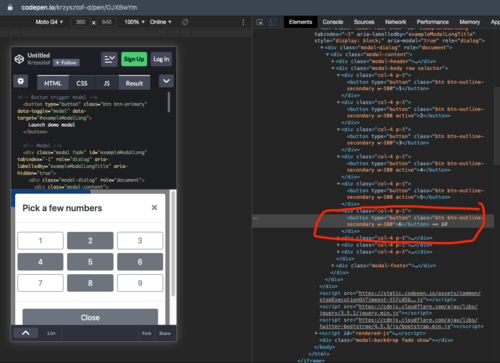
换句话说,进行多重选择似乎不是问题,但如果有人犯了错误,我想允许取消选择某些按钮,这就是奇怪的部分所在。这是 Codepen 的另一个链接,其中包含相同的示例,其中添加了一些 JS 以从按钮添加/删除活动类 - 在移动视图中查看https://codepen.io/krzysztof-d/pen/OJXBwYm,尝试选择一个几个数字,然后取消选择一两个。
根据请求更新屏幕截图 - 移动视图中的按钮 6 似乎已被选中,但实际上它只是被取消选择,并且类 .active 已从中删除。

 BIG阳
BIG阳1回答
-

翻翻过去那场雪
首先,您不需要编写自己的 JavaScript 来切换.active按钮上的类。Bootstrap 有您可以使用的按钮插件:<button type="button" class="btn btn-outline-secondary w-100" data-toggle="button" aria-pressed="false">1</button>.active当选择/取消选择按钮时,这会自动切换类。jsfiddle演示: https://jsfiddle.net/davidliang2008/mfqyp8j3/6/其次,当您选择一个按钮时,会发生两件事。Bootstrap 添加.active(如果您使用按钮插件)和.focus类:.active:为您提供与悬停按钮时相同的背景背景.focus:在按钮周围添加阴影当您单击其他位置时,只会.focus删除类。这就是为什么您应该看到按钮充满了背景颜色,没有阴影,就像您将鼠标悬停在按钮上一样。当您取消选择一个按钮但鼠标仍然指向它时,.active类将被删除,但悬停效果仍然.focus继续,使按钮看起来就像您没有取消选择它一样。一旦鼠标移开,悬停效果就会消失,只剩.focus下悬停效果。这就是为什么您应该看到按钮只有阴影。如果你想进一步区分按钮的选择和取消选择状态,你可以编写CSS来禁用悬停效果,如果按钮是但.focus不是.active:.selector .btn.focus:not(.active):hover { color: inherit; background-color: inherit; border-color: inherit;}jsfiddle演示: https://jsfiddle.net/davidliang2008/mfqyp8j3/17/Codepen演示: https://codepen.io/davidliang2008/full/yLJRZYy
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript