将 bootstrap 中 jinja2 模板 Flask 中的嵌套字典拆分为 n 列
如果这看起来很简单,我很抱歉,我已经研究了几个小时,但我一生都无法弄清楚。
要求:
我正在尝试使用 sql 表中的日期填充表并创建动态 PDF
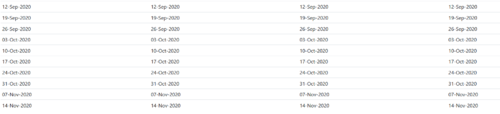
在图片中我试图获得这个:

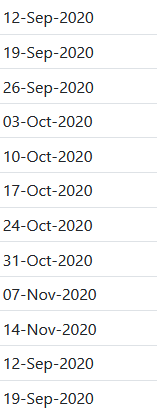
但我最好的尝试只能让我到达这里:

我选择将我的 sql 表填充到一个字典中,大致如下所示
cal_dict = {'12 Sept 2020' : 'Event_1', '15 Sept 2020' : None, '22 Sept 2020' : 'Closed'}
现在在我的 Jinja2 模板中,每当出现“已关闭”一词时,我需要使用标签<del></del>删除一些文本。
现在,如果我用我的字典填充我的 jinja2 烧瓶模板,它会像这样出现
<div class="container-fluid">
<table class="table table-sm">
<tbody>
{% for k,v in cal_dict.items() %}
{% if v == 'Closed' %}
<tr>
<td><del>{{ k }} </del></td>
{% elif v == None %}
<td><del>{{ k }} </del></td>
{% else %}
<td> {{ k + '- ' + v }}
{% endif %}
</tr>
{% endfor %}
</tbody>
</table>
</div>
对于所有强度和目的来说,这都非常有效,但是我的问题是我的字典很大,所以我想将这个字典平均分成 4 列,所以我创建了一个进一步的嵌套字典,如下所示
cal_dict_nest = {0 :{'12 Sept 2020' : 'Event 1', '15 Sept 2020' : None, '22 Sept 2020' : 'Closed'},
1 : {'22 Oct 2020' : 'Event 2', '31 Dec 2020' : 'Closed', '05 Jan 2021' : 'Event 3'} }
然后,在我的情况下,我手动调用每个外键(0,1,2,3),如下所示:
我意识到四个 for 循环是一种非常糟糕的方法,但我想不出另一种方法来做到这一点,外部键的单个循环然后内部键使我得到一个列而不是 4。
<div class="container-fluid">
<table class="table table-sm">
<tbody>
{% for k,v in cal_dict[0].items() %}
{% if v == 'Closed' %}
<tr>
<td><del>{{ k }} </del></td>
{% elif v == None %}
<td><del>{{ k }} </del></td>
{% else %}
<td> {{ k + '- ' + v }}
{% endif %}
{% endfor %}
</tr>
{% for k,v in cal_dict[1].items() %}
{% if v == 'Closed' %}
<tr>
<td><del>{{ k }} </del></td>
{% elif v == None %}
<td><del>{{ k }} </del></td>
{% else %}
<td> {{ k + '- ' + v }}
{% endif %}
{% endfor %}
</tr>
</tbody>
</table>
</div>
 慕尼黑8549860
慕尼黑85498601回答
-

阿波罗的战车
您可以使用batchjinja 提供的过滤器。它是一个内部构建的过滤器,可以从可迭代对象生成批量列表,非常适合您的用例。<div class="container-fluid"> <table class="table table-sm"> <tbody> {% for row in cal_dict.items()|batch(4) %} <tr> {% for k, v in row %} {% if v == 'Closed' or v is None %} <td><del>{{ k }}</del></td> {% else %} <td>{{ k + '- ' + v }}</td> {% endif %} {% endfor %} </tr> {% endfor %} </tbody> </table></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Python
Python