节点打字稿项目中的玩笑覆盖率始终返回空
我正在开发后端 Typescript 项目,我正在尝试获取单元测试用例的覆盖率报告。Jest 在终端和 html 报告中返回空的覆盖率报告,没有说明任何内容。我也尝试过,-- --coverage --watchAll=false但它也返回空文档。
包.json
"scripts":{
"unit-test": "jest --config='./config/jest/jest_unit.config.js' --forceExit --detectOpenHandles",
}
is_unit.config.js
/**
* @file Jest Unit Test Configuration File
*/
module.exports = {
roots: ['../../tests'],
testRegex: '.*_unit.test.(js|ts|tsx)?$',
globals: {
'ts-jest': {
tsConfig: 'tsconfig.json',
},
},
moduleFileExtensions: ['ts', 'js'],
transform: {
'^.+\\.(ts|tsx)$': 'ts-jest',
},
testEnvironment: 'node',
reporters: [
'default',
[
'../../node_modules/jest-html-reporter',
{
pageTitle: 'Unit Test Report',
outputPath: 'tests/reports/unit-test-report.html',
includeFailureMsg: true,
},
],
],
collectCoverage: true,
collectCoverageFrom: [
'../../api/**/*.ts'
],
moduleFileExtensions: ["ts", "js", "json"],
coverageDirectory: "../../coverage",
coveragePathIgnorePatterns: [
"<rootDir>/node_modules"
],
coverageReporters: [
"json",
"lcov",
"text"
],
coverageThreshold: {
"global": {
"branches": 100,
"functions": 100,
"lines": 100,
"statements": 100
}
},
};
文件夹结构
|-- app
|-- controllers
|-- schemas
|-- config
|-- jest
|-- jest_unit.config.js
|-- package.json
|-- tests
|-- api
|-- modules
|-- m1
|-- controllers
|-- m1_controller_unit.test.ts
|-- m1_controller_integration.test.ts
|-- m2
|-- models
|-- m1_model_unit.test.ts
|-- m1_model_integration.test.ts
|-- m3
|-- schemas
|-- m1_schema_unit.test.ts
|-- m1_schema_integration.test.ts
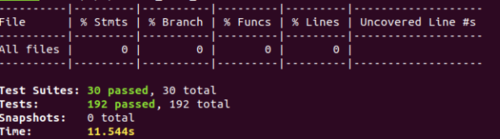
Jest Coverage htm 和终端显示没有覆盖线

 繁华开满天机
繁华开满天机4回答
-

潇潇雨雨
我可以通过将配置文件移至根目录来解决此问题。在这个配置中一切都很好。我不知道为什么jest会有这样的行为。更新结构文件夹结构|-- app |-- controllers |-- schemas|-- jest_unit.config.js|-- package.json|-- tests |-- api |-- modules |-- m1 |-- controllers |-- m1_controller_unit.test.ts |-- m1_controller_integration.test.ts |-- m2 |-- models |-- m1_model_unit.test.ts |-- m1_model_integration.test.ts |-- m3 |-- schemas |-- m1_schema_unit.test.ts |-- m1_schema_integration.test.ts包.json"scripts":{ "unit-test": "jest --config='./jest_unit.config.js' --forceExit --detectOpenHandles",} -

白衣染霜花
尝试collectCoverageFrom按如下方式更改: collectCoverageFrom: [ '../../tests/**' ],**递归地包含所有文件的方法。 -

明月笑刀无情
我用这个工作了包.json..."scripts": { ... "test": "jest --maxWorkers=1 --coverage"...is.config.jsmodule.exports = { verbose: true, preset: 'ts-jest', testEnvironment: 'node', globals: { 'ts-jest': { isolatedModules: true } }, testPathIgnorePatterns: ['.d.ts', '.js'], collectCoverageFrom: [ '**/*.ts', '!**/build/**', '!**/node_modules/**', '!**/vendor/**' ]}; -

阿波罗的战车
我也随机面临这个问题,我没有解决办法或不知道为什么,但清除缓存并再次运行它总是有效的:jest --clearCachejest --coverage我相信这可能与 ts-jest 有关,而不是笑话本身。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类




 JavaScript
JavaScript