如何从数据表中删除数据推送数组(也许使用pop)(javascript)
我试图通过我自己制作的数组消除数据,在其中添加数据,同时通过表给它们添加

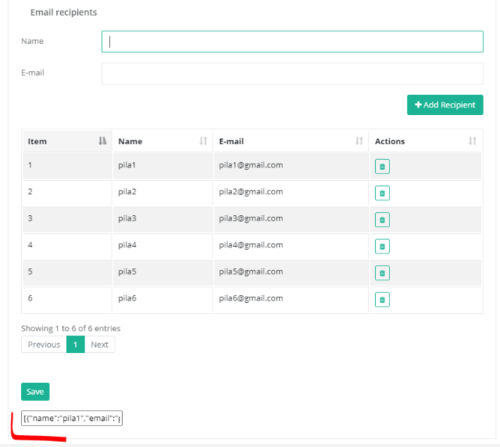
正如您所看到的,该添加按钮会生成一个数组,每次单击添加按钮时,我都会使用 Push 来一一输入每个数据
我有另一个用于删除按钮的函数,我可以在其中从表中删除行,但显然它不会在数组中执行此操作
我现在心里有两件事:
一种选择是创建另一个已删除数据数组,虽然我要同时保存,但已删除数据数组中标记的数据将被删除
我认为最好的另一个选择是使用删除按钮通过相同的 JavaScript 来从我拥有的唯一数组中删除数据,我希望该按钮只是从所选数组中删除数据,但我认为这使得我很难再多做一点什么以及我需要帮助什么
这是我到目前为止添加的代码
$('#btn-add').on('click', function () {
let name = $('#name').val();
let email = $('#email').val();
let duplicated = checkDuplicate(email);
if ($('#digest-report-form').valid() && !duplicated) {
addRow(itemCounter, name, email);
itemCounter++;
$('#name').val("");
$("#email").val("");
let recipientData = {
name: name,
email: email,
};
recipientsArray.push(recipientData);
$('#recipients').val(JSON.stringify(recipientsArray));
console.log($('#recipients').val());
} else if (duplicated) {
$('#alert').show();
setTimeout(function () {
$('#alert').hide();
}, 3000);
}
});
这是删除按钮的功能代码,目前不会对数组执行任何操作
$('#mail-recipient-table tbody').on('click', '.deleted', function () {
dataTable
.row($(this).parents('tr'))
.remove()
.draw();
});
我正在考虑使用 pop,但为此我必须对数组进行排序以将最后一个数组作为所选数组,这里的想法对我来说有点困难,感谢您的阅读:)
 慕盖茨4494581
慕盖茨44945813回答
-

Smart猫小萌
let array = [];//you can try with a email that doens't exist into the arraylet email = 'prueba1@gmail.com'//let recipientData = { name: 'prueba1', email: 'prueba1@gmail.com', }; array.push(recipientData) recipientData = { name: 'prueba2', email: 'prueba2@gmail.com', };array.push(recipientData)//im creating two new elemnts into the arrayconsole.log(array)//here we going to find the key of the element comparing the emailconst index = array.findIndex(el => el.email === email); if (index === -1) { //if don't existe you can create a new one console.log('dont exist') }else{ // and if exist we removed, array.splice(), index, and we specific than removed exactly one const removed = array.splice(index, 1) //and return the element removed console.log(removed) } // and console.log array to verify console.log(array)你好,我给你留下了一个例子和代码的规范,我在代码中留下了注释。 -

小怪兽爱吃肉
好的,完成了 $('#mail-recipient-table tbody').on('click', '.deleted', function () { let value = $(this).closest('tr').find('td').eq(1).text(); for(let i = 0; i < recipientsArray.length; i++) { if(recipientsArray[i].name == value) { recipientsArray.splice(i, 1); break; } } console.log(recipientsArray); dataTable .row($(this).parents('tr')) .remove() .draw(); }); -

侃侃无极
$(document).ready(function () { $('#example tbody tr').click(function () { var index = $(this).closest("tr")[0]; oTable.fnDeleteRow(oTable.fnGetPosition(index)); }); var oTable = $('#example').dataTable(); });
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript