Eslint 正在监视 eslintignore 中的文件
我有一个 TypeScript 项目,它是由 Webpack 捆绑的。现在我想添加一些 Eslint。但有一个问题 - Eslint 会监视已编译的文件,即使它们位于.eslintignore中
.eslintignore:
./app

如您所见,Eslint 尝试查看app目录内部,但出现错误,因为我在 tsconfig.json 中排除了该目录
{
"compilerOptions": {
"module": "es2020",
"target": "es6",
"jsx": "react",
"allowJs": true,
"sourceMap": true,
"moduleResolution": "node",
"experimentalDecorators": true
},
"include": ["./**/*"],
"exclude": [
"node_modules/**/*",
"app/**/*"
]
}
Eslint 不监视node_modules,但它们不在.eslintignore中。但它会监视app目录,该目录位于.eslintignore中。我该如何修复它?
编辑:
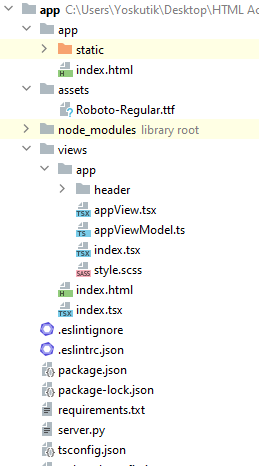
这是我的代码的结构:

 梦里花落0921
梦里花落0921浏览 162回答 1
1回答
-

holdtom
根据文档,我们似乎不需要.前面的点,我认为我们只需将其保留为:appapp.eslintignore:app// or blob patternapp/**/*.js
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript