知道如何阻止段落越过其 div 吗?
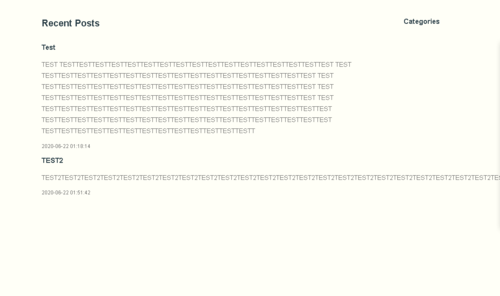
我目前正在尝试制作一个博客。当我尝试对帖子正文进行“预览”时。第一篇文章似乎没问题,但第二篇文章超出了它的 div。我尝试更改要使用的标签和 css 格式,但它仍然如此。
我的代码:
超文本标记语言
<div class="module">
<div class="blog">
<div class="recents">
<h2>Recent Posts</h2>
<br><br>
<?php
$sql = "select title, body, created_at FROM posts";
$result = mysqli_query($link, $sql);
$query = mysqli_query($link, $sql) or die(mysqli_error($link));
while ($row = mysqli_fetch_assoc($query)) {
$title = $row['title'];
$body = $row['body'];
$created_at = $row['created_at'];
if (strlen($body) > 500) {
$body = substr($body, 0, 500);
}
echo "<h3>" . $title . "</h3><br>";
echo "<p>" . $body . "</p>";
echo "<small>" . $created_at . "</small>";
echo "<br><br>";
}
?>
</div>
<div class="categories">
<h3>Categories</h3>
</div>
</div>
CSS
html {
font-family: 'IBM Plex Serif', serif;
}
.module {
background-color: #fffff7;
box-shadow: 3px 10px 18px #888888;
padding-top: 70px;
padding-left: 130px;
border: 1px solid;
width: 1080px;
margin-left: 380px;
height: 821px;
}
.blog {
display: flex;
flex-direction: row;
text-align: left;
}
.recents {
flex-grow: 2;
width: 570px;
}
.categories {
flex-grow: 1;
}
任何帮助,将不胜感激。

 慕姐4208626
慕姐42086261回答
-

Smart猫小萌
这是因为没有空格要解决此问题,请尝试以下操作:word-wrap: break-word;
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 PHP
PHP